
Submitted 7 months ago
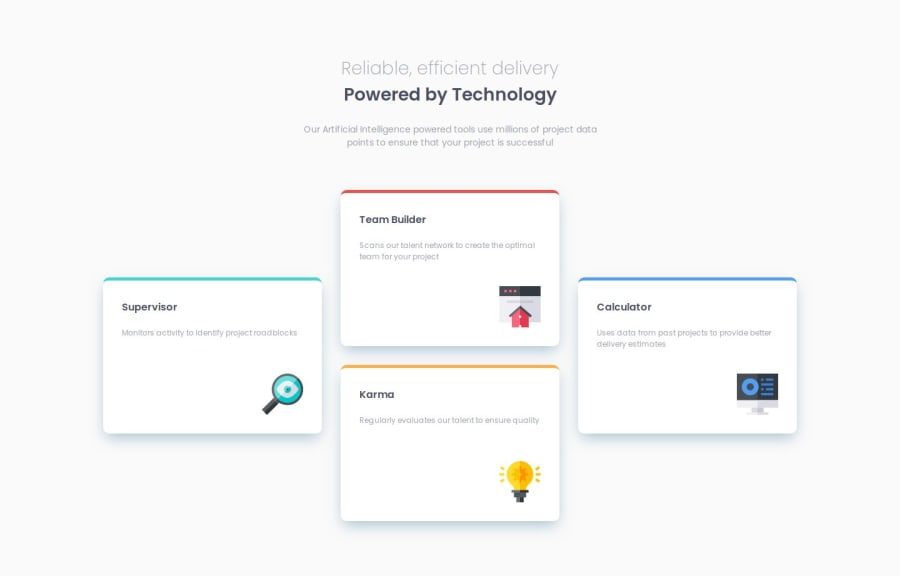
Responsive four card with flexbox useing vite&React
#react#vite
@jungang0414
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Completing the project using vite+React!!
What challenges did you encounter, and how did you overcome them?- Since I haven't unlocked Pro, I can't use Figma. Therefore, there might be some slight deviations in the implementation of the design.
- I'm using Mark Man to measure the spacing in the image
Since we don't have a design mockup, it's challenging to get the pixel-perfect measurements. I'd like to try using rems.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
