
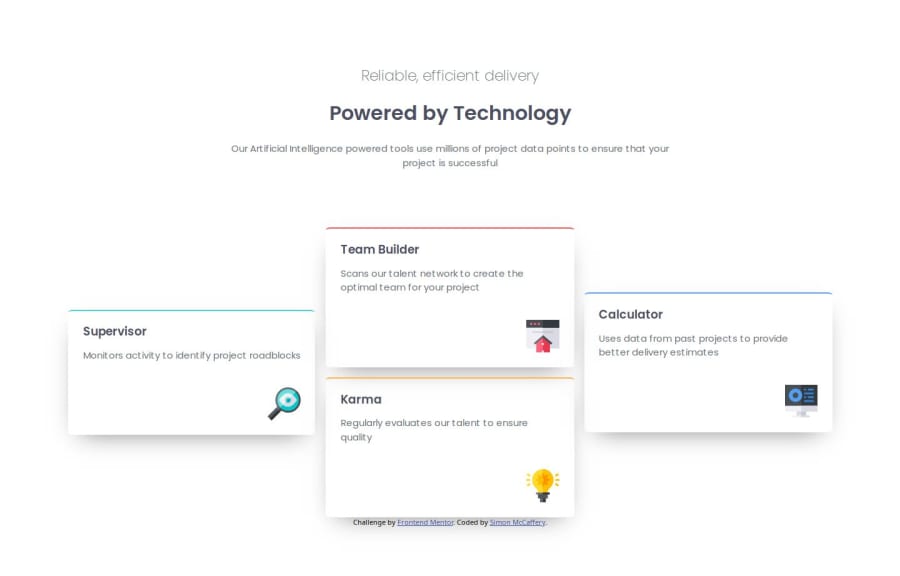
Responsive four card layout useing flexbox and grid
Design comparison
Solution retrospective
Happy to learn about grid areas, made laying it out much easier to visualise than using grid rows and columns individually.
Trying to get away from setting fixed widths on items and allowing it to adjust itself before deciding to implement restrictions, I think it's improving the responsiveness of the page, happy to receive feedback about it though.
What challenges did you encounter, and how did you overcome them?Still getting used to grid syntax and placing items in specific rows and columns, for this project using grid areas made it much easier but its something to work on for when grid areas may not be suitable.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
