
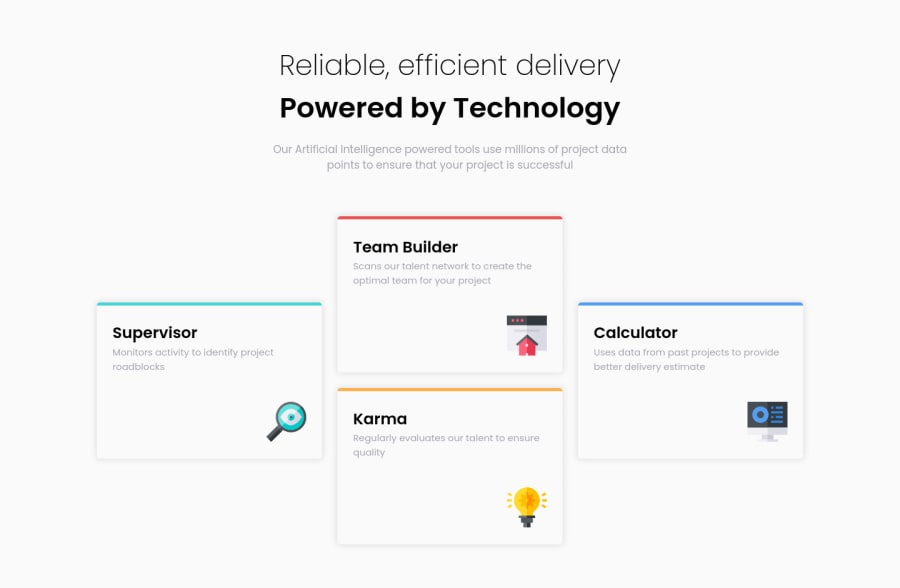
Responsive Four Card Feature with only Flexbox
Design comparison
Solution retrospective
I've been using Flexbox for responsivity other than media-query, I use media-query only when I can't get what I want with just Flexbox, if you have any feedback for should I use more media-query or anything else I'd appreciate :)
Community feedback
- @GitHub-dev12345Posted almost 3 years ago
Used this code for top heading 😊👍
html
<div class="flex-container"> <h1>Reliable, efficient delivery</h1> <h2>Powered by Technology</h2> <p> Our Artificial Intelligence powered tools use millions of project data points to ensure that your project is successful </p> </div>CSS Code
/* In main-Container design Flex Container CSS Code */ .flex-container{ display: flex; padding: 15px; flex-direction: column; justify-content: center; align-items: center; }
/* Flex-container h1 tag css Code */ .flex-container>h1{ text-align: center; font-size: 2.1rem; font-weight:lighter; margin-bottom: 8px; opacity: 0.9; }
/* Flex-Container h2 tag CSS Code */ .flex-container>h2{ text-align: center; font-weight: 900; font-size: 2.1rem; opacity: 0.9; margin-top: -12px; margin-bottom: 10px; }
/* Flex-Container p tag CSS Code */ .flex-container>p{ width: 35%; text-align: center; font-size: 14px; opacity: 0.9; color: hsl(229, 6%, 66%); }
I hope you find this helpful 😊😊
0@pikapikamartPosted almost 3 years ago@GitHub-dev12345 Hi, it's really nice seeing gave great feedbacks. A suggestion for further feedbacks, you can use this markdown so that you could put some text into code-blocks.
For example, wrapping up a word between a two backticks will make it look like
thisFor longer text or code, you can wrap those between six backticks, so 3 backticks for each side. It would make those text look like this:
First have 3 backticks at the top and 3 backticks at the bottom then you type the text inside those backticksGreat again seeing feedbacks from others^^
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
