Submitted over 1 year agoA solution to the Four card feature section challenge
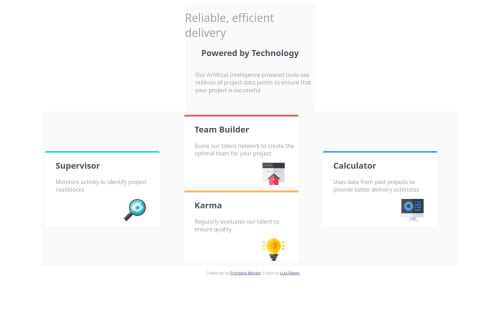
responsive four card feature using HTML and CSS
@LJRiveroPastrana

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Luis Rivero's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord