
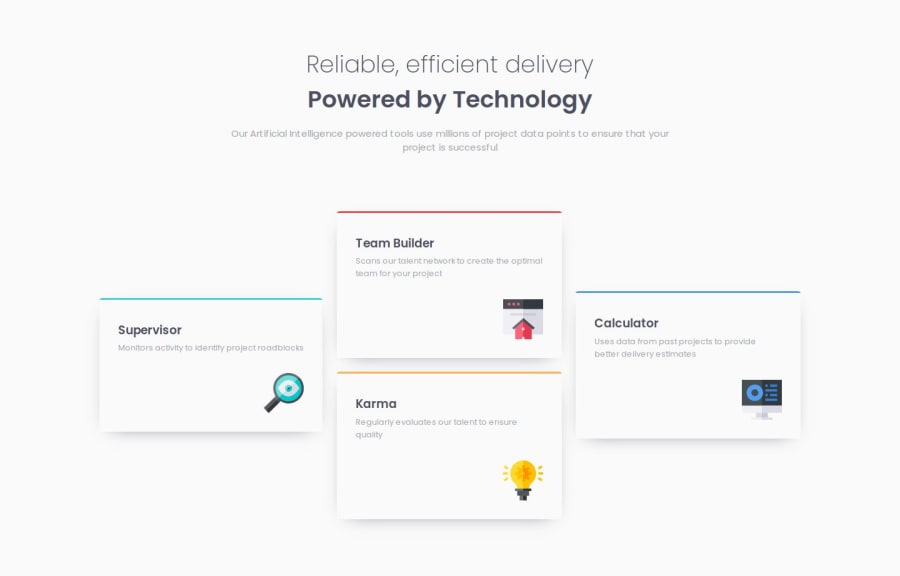
Responsive Four Card Feature Section with CSS Grid
Design comparison
Solution retrospective
i used var local scope vars for colors as kevin powell suggests https://www.youtube.com/watch?v=_2LwjfYc1x8&t=1s
pretty cool)
What challenges did you encounter, and how did you overcome them?i wanted to have 3 columns with 1, 2, 1 items in them with a single row. for mobile - just stack them on top of each other, for desktop - just present them as columns.
however, i couldnt make 3 columns with different amount of rows in each one.
so i have just 2 central items in subcard container. next time i would like another attempt for solution without subcard container.
What specific areas of your project would you like help with?colored border radius on top of cards have tiny curve that i would like to get rid of. any ideas, guys?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
