Submitted over 1 year agoA solution to the Four card feature section challenge
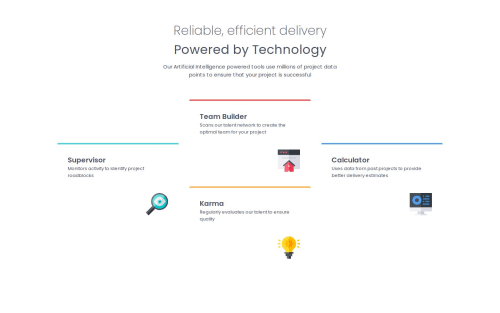
Responsive Four Card Feature Section sass and css flexbox
itcss, sass/scss, accessibility
P
@danielbasilio

Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm really enjoying working with itcss + sass.
Next time, I believe I would focus on using a greater number of utility classes
What challenges did you encounter, and how did you overcome them?Working with responsive grids is very difficult, however, when reading some documentation that goes into great detail about both flexbox and grid, it is possible to do a satisfactory job
What specific areas of your project would you like help with?I think it would be interesting to receive feedback about itcss and flexbox
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Daniel Basilio's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord