
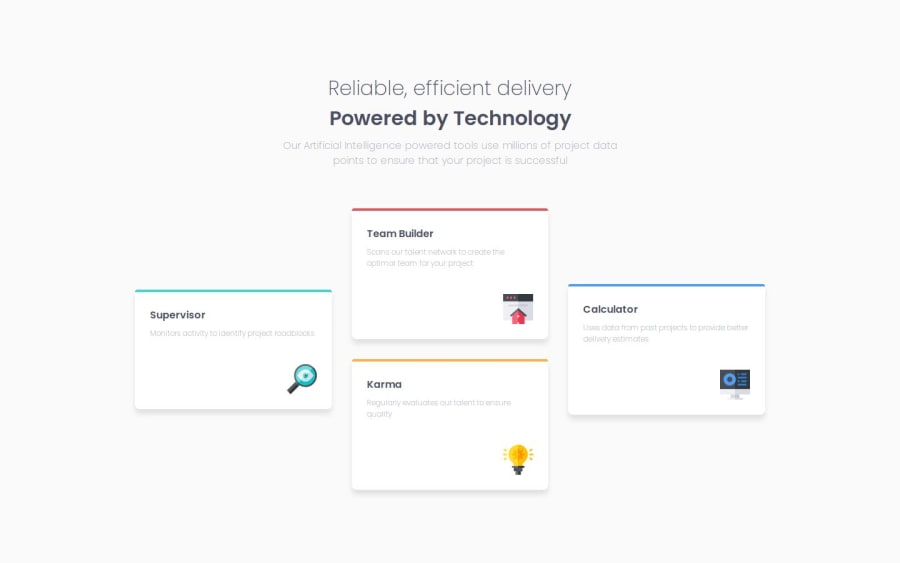
Design comparison
Solution retrospective
Getting the CSS grid to actually work, even if I am unhappy with it.
What challenges did you encounter, and how did you overcome them?Getting CSS grid to work. Honestly, for some reason, CSS grid is so hard for me to wrap my head around. After going through all the reading material, I actually felt like I had a solid grasp of it, finally! But then I went to actually do it, and it was not so easy. Getting the initial layout was pretty simple, actually. It was figuring how to make it responsive. I knew that I should do it without using media queries, but I could not figure it out, so I just resorted to using media queries.
What specific areas of your project would you like help with?CSS Grid, haha. I'm sure someone better than me would like at my code and see so many dumb decisions. And, I know there is a way to do it without media queries but I couldn't figure it out.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
