Submitted over 1 year agoA solution to the Four card feature section challenge
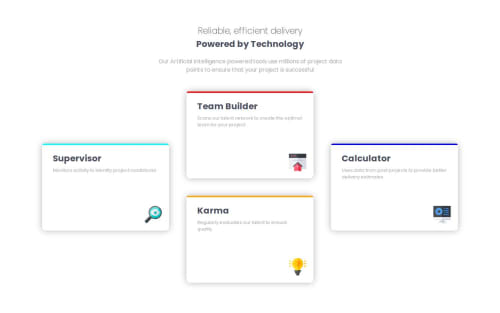
Responsive four card design Html + SASS
@DoneWithWork

Solution retrospective
What are you most proud of, and what would you do differently next time?
-
Utilising a little more usage of SASS features like mixins and nesting
-
Would read more on grid css
- Mainly ensuring the layout aligned properly
- How can I design layouts using flex/grid more easily? Any resources/exercises would help
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on DoneWithWork's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord