
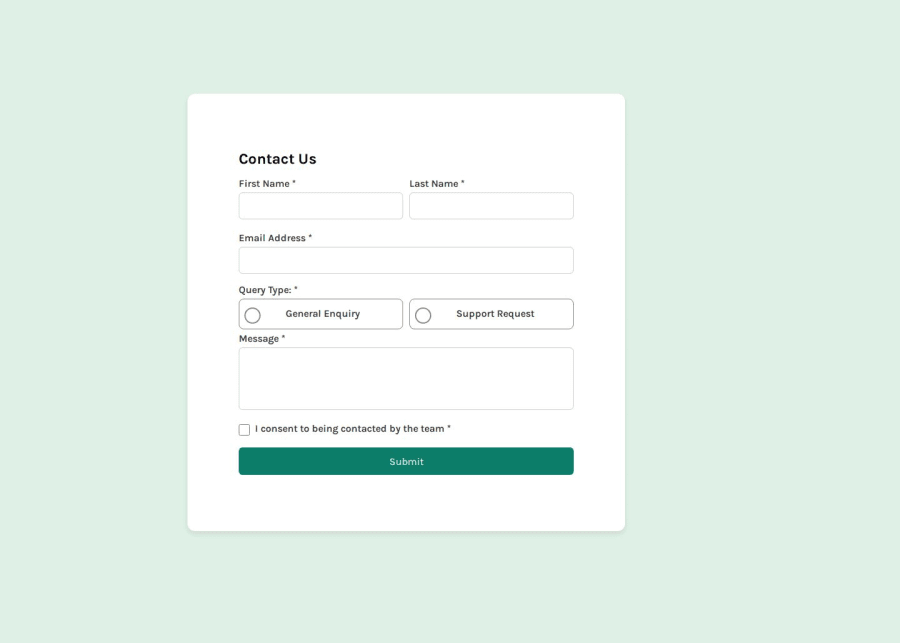
Responsive form validation using Css and Javascript
Design comparison
Solution retrospective
I am proud of attempting this project
What challenges did you encounter, and how did you overcome them?I faced issues with the radio input most especially and I used a bit of help from chatGPT.
What specific areas of your project would you like help with?Please,i would appreciate any feedback especially regarding the javascript part of the project because i am yet to finish that part.
Community feedback
- P@CarlHummPosted 18 days ago
Hello Funmilola Akanbi
A very good attempt and well done on completing the project (that's half the battle). The design matches well. I have a few suggestions that may help with the Javascript side.
1. Novalidate to use JavaScript to validate your form
In order to use JavaScript to validate your form, you will need to disable default validation api using the
novalidateattribute on the form, this could look similar to this.<form class="contact" novalidate></form>2. Error wont display as
form-groupdoes not existIf you press 'f12' and look at dev tools console, you can see an error that points towards this piece of code in your JavaScript.
input.closest('.form-group')?.appendChild(errorMessage);This is because your code to display errors relies on a parent having a class of
form-group, but not all of your inputs have a parent with this class. For example.<div class="radio-group"> <div class="radio-option"> <label for="general"><input type="radio" id="general" name="query" value="general">General Enquiry</label> </div> <div class="radio-option"> <label for="support"><input type="radio" id="support" name="query" value="support">Support Request</label> </div> </div>No
form-groupclass, you useradio-groupinstead, so no errors will be displayed for this.<div class="name"> <div class="firstname"> <label for="first-name">First Name *</label> <input type="text" id="first-name" name="first-name" required=""> </div> <div class="lastname"> <label for="last-name">Last Name *</label> <input type="text" id="last-name" name="last-name" required=""> </div> </div>Also no
form-group, so errors wont display here either.3. Typo made (Query vs Query-Type)
Next, you seem to have made a typo when selecting your radio buttons by mistakenly targeting query-type instead of query.
This is your JS
const queryType = document.querySelector('input[name="query-type"]:checked'); if (!queryType) { isValid = false; showError( document.querySelector('input[name="query-type"]'), 'Please select a query type' ); }This is your HTML
<input type="radio" id="general" name="query" value="general">Hope this helps and good luck on your next project!
Marked as helpful0@your-fav-tech-girlPosted 3 days ago@CarlHumm Thank you for this feedback, it's very helpful and I will implement the required corrections.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
