
Design comparison
Solution retrospective
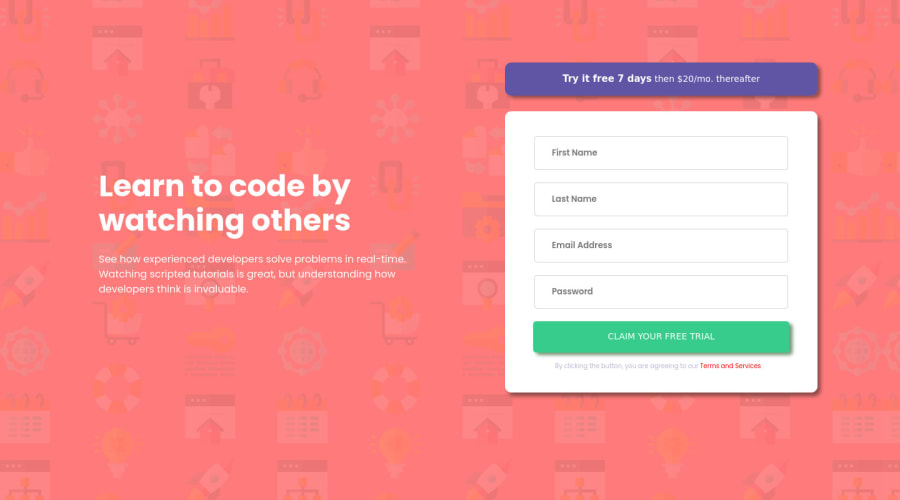
I tried to make the form responsive using media query. One issue is in the mobile size there is excess right scrolling. How can I remove it? I have tried few webpages before and got same issues in them also. If someone can take a look and help me out. It would mean a lot to me!
Community feedback
- @Jitesh117Posted over 3 years ago
I think the that excess scrolling could be removed if you use percentage in the width in the text-section width instead of px. Looks very nice though!
1@imparassharmaPosted over 3 years ago@Jitesh117 thank you for your suggestion. Tried that but I think there is lot more happening here. Issue is something basic which I am missing. But thanks for taking out time and replying.
0 - @afrusselPosted over 3 years ago
Responsive is not working. Please take a look of my solution. May be this will help you to find your issue.
https://afrussel.github.io/intro-component-with-signup-form/
1@imparassharmaPosted over 3 years ago@afrussel I think you are checking my page responsiveness using inspect in the browser. After hitting the 400 max width just slide the body of webpage to right. That's the issue there is excess right scrolling which I want to get rid off.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
