
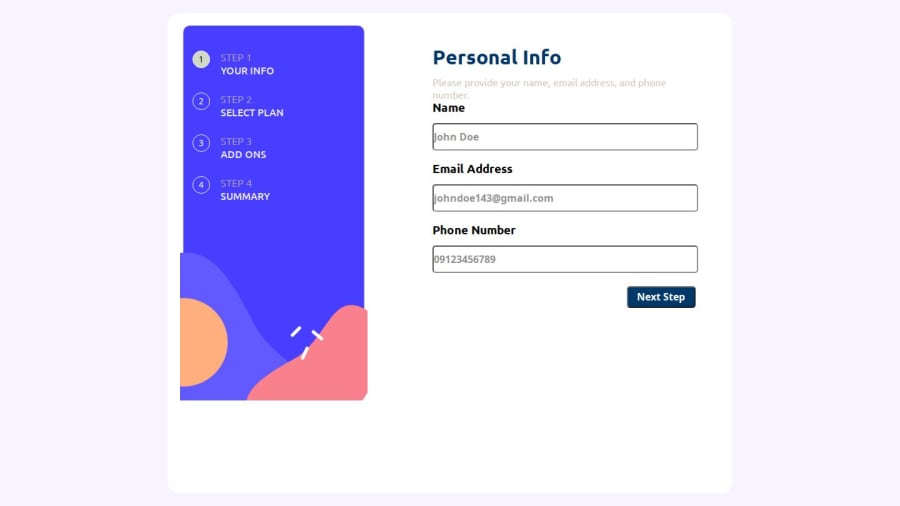
Responsive Flex and Grid box using media queries. HTML, CSS, jQuery
Design comparison
Solution retrospective
My most proud of is that the responsive of the buttons, functions, handling exceptions, and error exception I have done it very excellently.
What challenges did you encounter, and how did you overcome them?My challenges that I have encounter is that in the media query the svg is not quite working, but I have fix it. How to redirect a page, and some handling exceptions.
What specific areas of your project would you like help with?My specific areas that I would like to help is that the validation and redirection of a page that the user didn't input any values. I want it to be redirect to a page, and then some error message will show.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
