
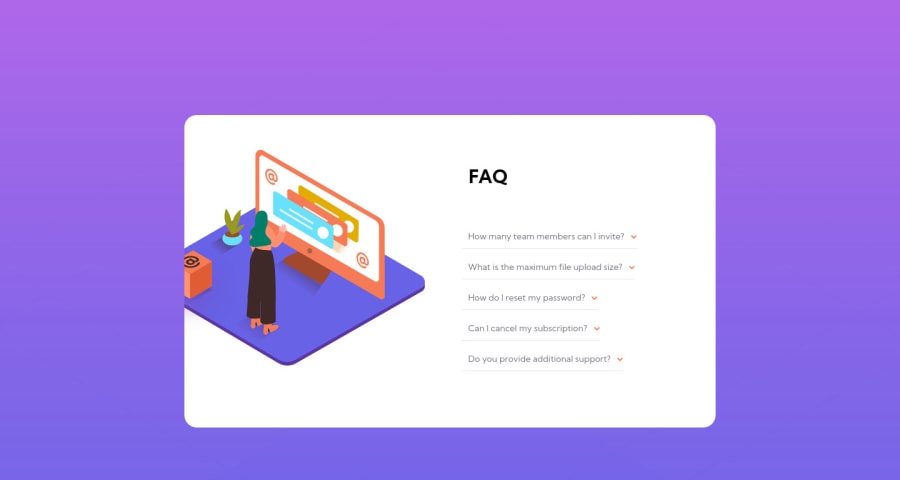
Responsive FAQ Card - Flexbox, CSS Grid, SASS, JS
Design comparison
Solution retrospective
Hello everyone, I'm really looking forward to this one, as I struggled quite a bit with positioning and alignment.
-
How did you get the arrows to align perfectly to the right of the text? I used
justify-content: flex-end;to no avail. -
Were you able to perform it with just CSS, if so, how?
-
If you used JS, how'd you get the styles to remain stable during the animations?
-
How did you align the main image for mobile and desktop? For the desktop style, how'd you get the box image to position off the side of the card, while the main image was overflowed?
-
How'd you style the after effect of the image with the darkened color? I attempted to use
::after, and that failed.
Any help is appreciated, thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
