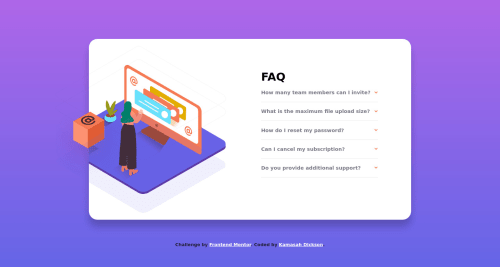
Responsive Faq accordion secion made with CSS grid and CSS flexbox

Solution retrospective
Hello Frontendmentors. I am back with a new design that I tried my hands on. I am currently Learning JavaScript so I tried myJavaScript skills on this design and it was successful . I also added a CSS animation to the dropdown any suggestion about that also?
#1. I found it difficult positioning Images as to how the design looks. Working with Images Is complicated.
#2.I am unsure about the media breakpoints between mobile and desktop which is the Tablet. Please anybody? what do you think about the breakpoints. or what do you suggest.
#3. Is it a best practice to set a min-height for a flex or grid container?
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kamasah-Dickson's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord