
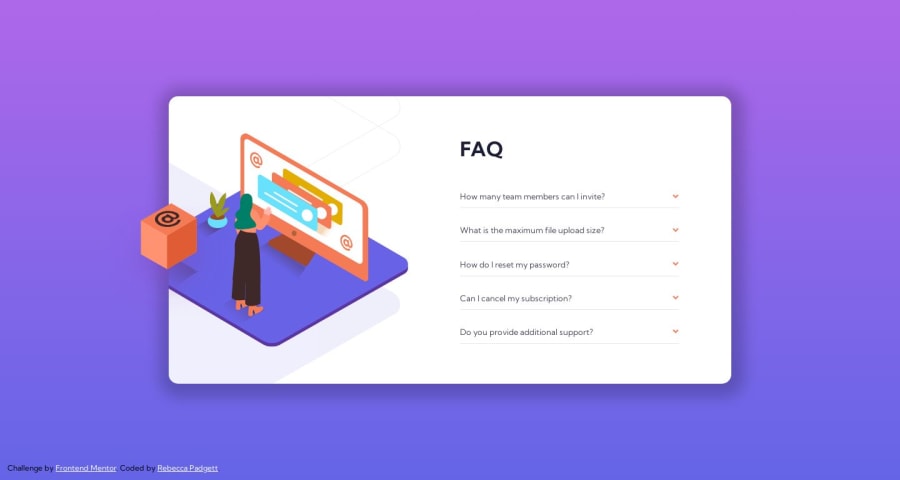
Responsive FAQ Accordion Card using HTML, CSS & JS
Design comparison
Solution retrospective
Hey everyone,
This is my solution to FAQ Accordion Card challenge. In this challenge, I focused on making the FAQ accordion card accessible. The user can TAB through the each question. Also, you can use up and down arrows on the keyboard to navigate to each question as well.
Thanks,
Rebecca
Community feedback
- @Bishalsnghd07Posted about 1 year ago
Hi, @bccpadge 👋
Congrats for completing this challenge 🎉
I have one suggestion for you: Give, some padding or internal margin in your faq's section. So, that when click on up or down arrow to navigate through each question, your container size will remain same in mobile view and will look much better. Other than that fantastic work❤️ Have you did developer testing from your side to check this?
Marked as helpful0 - @solvmanPosted about 1 year ago
Hi Rebecca,
It is a very well-done project! Several aria attributes must be used to make the accordion fully accessible, such as
aria-expanded,aria-controls,aria-labeledby, andregion. If you are interested in the recommended way of doing accessible accordion, the ARIA Authoring Practices Guide (APG) offers an example in Accordion Example. I hope you find it useful!Otherwise, your implementation is pixel-perfect! 🤩
0@bccpadgePosted about 1 year ago@solvman
Thank you for the feedback. I implemented the aria attributes via JavaScript.
1 - P@rafaeldgeoPosted over 1 year ago
Hi Rebecca,
Congratulation for your challenge! You could use HTML tag <details> and <summary> tag to create the accordion. It isn't necessary JS, besides it's a accessible. You can know more on the W3Schools.com.
I hope I've helped.
0@bccpadgePosted over 1 year ago@rafaeldgeo
I looked at HTML tag <details> and <summary> tag to create the accordion but I couldn't figure out how to add keyboard event in JavaScript. Using <details> and <summary> tag is only available by the TAB.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
