
Submitted about 1 year ago
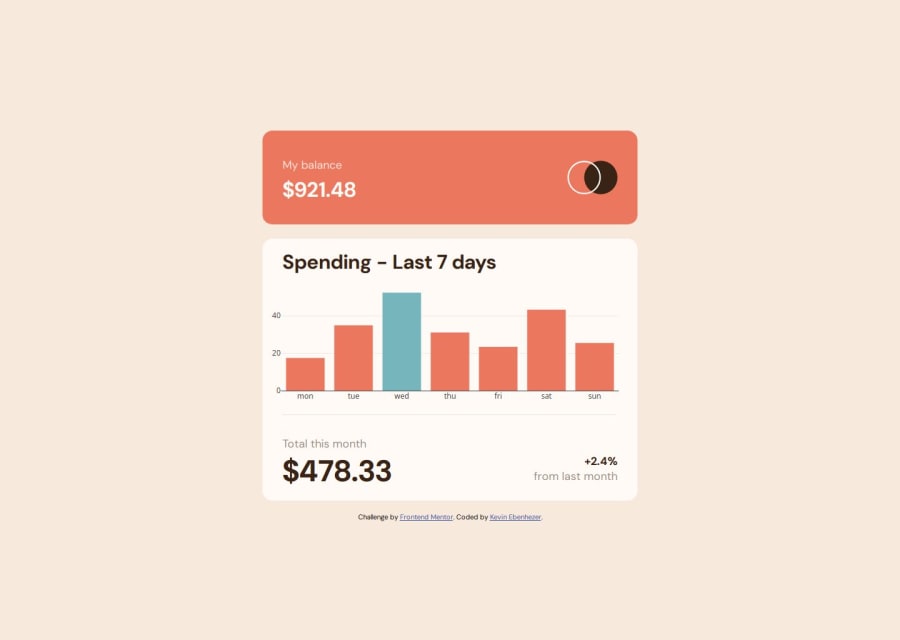
Responsive Expenses Chart using HTML CSS Javascript and Plotly.js
@kevinebenhezer
Design comparison
SolutionDesign
Solution retrospective
anyfeedback are welcome
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
