
Submitted 10 months ago
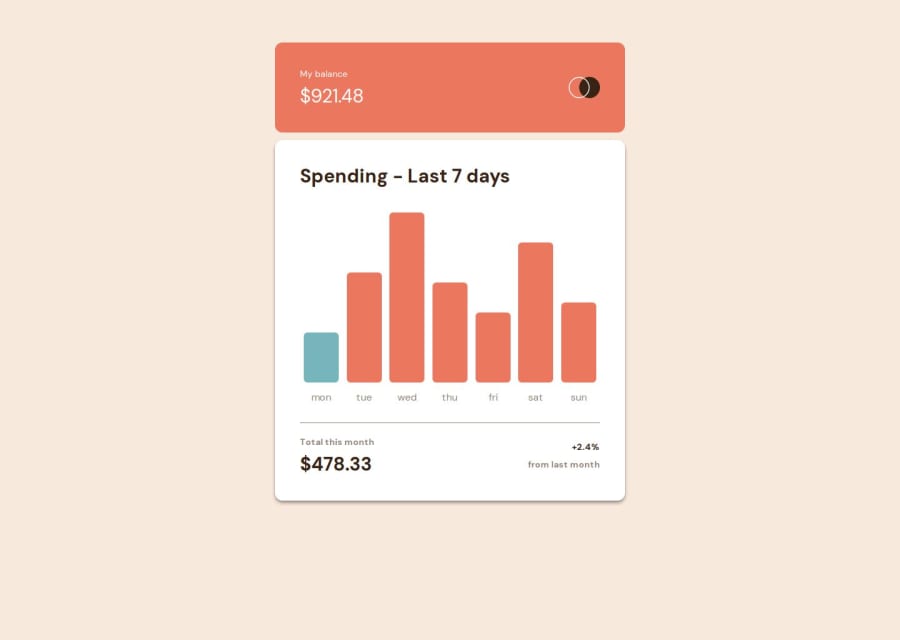
Responsive Expenses Chart componenet using Next js
#next#react#tailwind-css#accessibility
@Edarth002
Design comparison
SolutionDesign
Solution retrospective
What challenges did you encounter, and how did you overcome them?
My first time with json data but I nailed it using React components and mapping
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
