
Submitted over 1 year ago
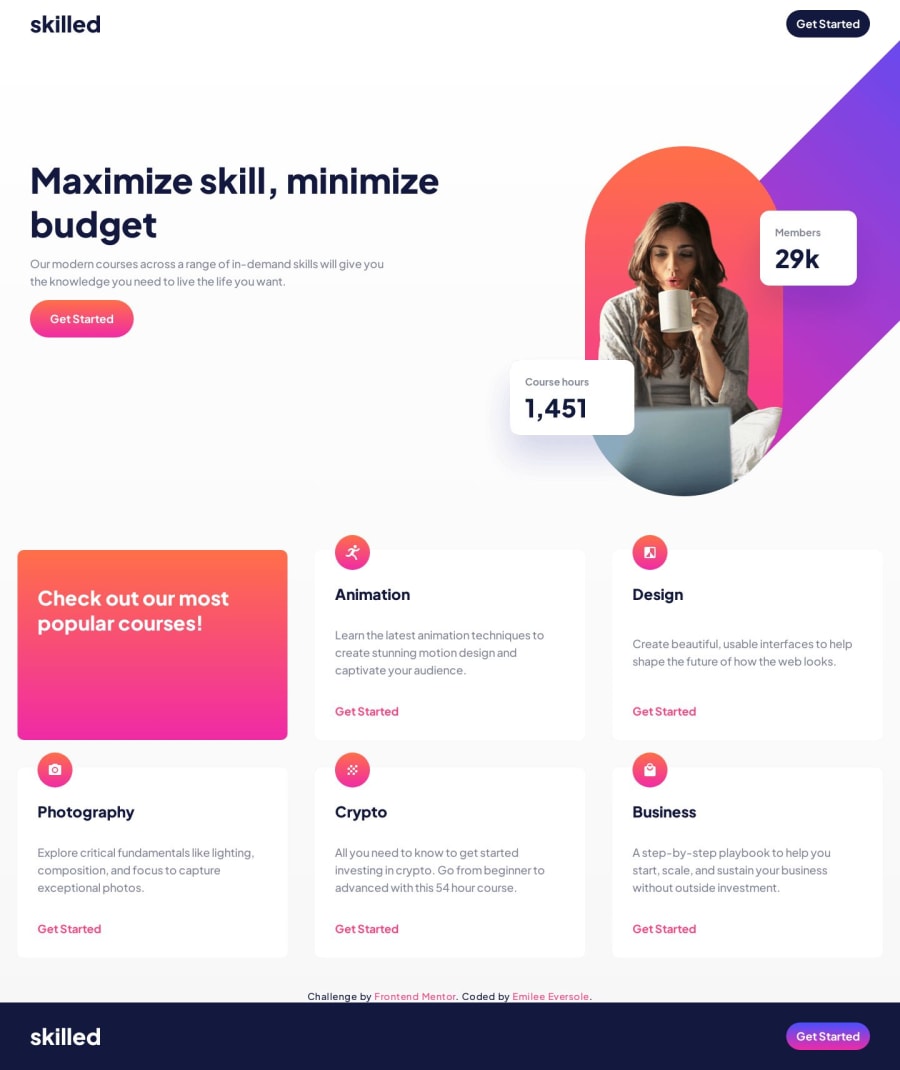
Responsive eLearning Landing Page for Mobile, Tablet, and Desktop
P
@EmileeEversole
Design comparison
SolutionDesign
Solution retrospective
How do you stay organized when it comes to designing pages for mobile, tablet, and desktop? Where do you start? I try to do mobile first, but I have a hard time figuring out what I need to do/undo when it's time to design the layout for tablet or desktop.
This was my favorite project so far! It was also my first premium project - totally worth it!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
