
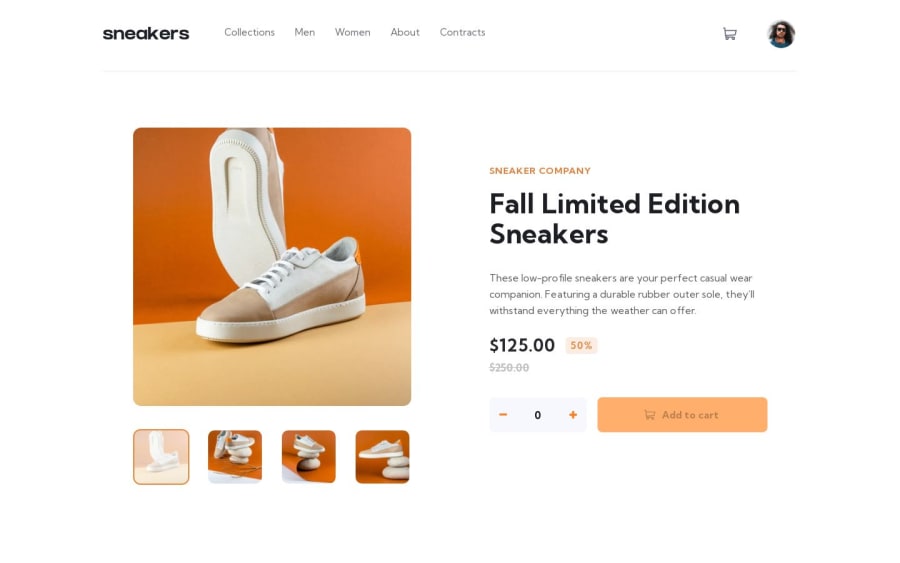
Responsive Ecommerce product page with localStorage.
Design comparison
Solution retrospective
🚀 Just wrapped up an incredible learning journey diving into the world of app routing in Next.js! 🌐 Each day brought new and exciting challenges, and I must say, this recent challenge was quite the delightful ride. 💡
Compared to some of the other tasks I've tackled, this one felt a bit easier. But hey, that's the magic of learning and growing – each step forward prepares us for the next adventure. 📈
Throughout my projects, I've held onto a strong focus on user accessibility and those tiny details that really make an app come alive. It's amazing how caring about the little things can have such a big impact on the overall experience. 🌈
If anyone's curious and up for it, I've opened up my code for a little peek. Feedback is like gold to me, so feel free to dive in and share your thoughts. And hey, if you're working on something similar, don't hesitate to ask me about my experiences. Learning is all about the journey together! 🌟
Check out my code on GitHub: mahmoudAcm/frontend-mentor
And don't miss the live site: Ecommerce Product Page
Community feedback
- @rachidbendPosted about 1 year ago
I love how you made it functional as if it's part of a larger website, and the 'Pages are under development' touch. It looks so close to the design in the desktop view, well done. I have two small nitpicks, when you hover over the large image, there is no indication that it's clickable, maybe add a 'cursor: pointer' to it, and in the mobile view you restrict the height of the images, which warps them, a suggestion is to allow them to grow in height as well to keep the same aspect ratio. You did a splendid job, keep going, and good luck. 😁
2@mahmoudAcmPosted about 1 year ago@rachidbend Thank you for your input! I've incorporated the elements you mentioned. Please review the changes.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
