
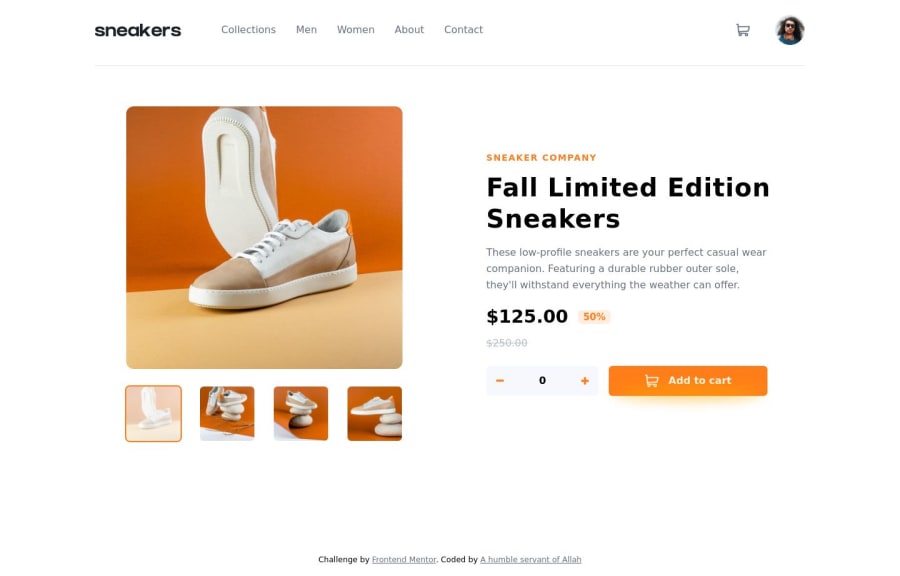
Responsive E-commerce product page using React and TailwindCSS
Design comparison
Solution retrospective
Hello everyone,
Alhamdulillah. I've completed the Ecommerce Product Page project on Frontend Mentor, and I'm excited to submit it for review. As a free user, I didn't have access to the design files, so I had to rely on my best guess approach based on the provided design images. Throughout the development process, I learned a lot, particularly in working with React, Vite, and Tailwind CSS. However, I would greatly appreciate your feedback and insights to help me improve the project further.
In order to make the most of your feedback, I would like to pose some specific questions:
What were the most challenging aspects you encountered while building this project? Are there any particular sections of my code that you find problematic or unclear? Do you have any suggestions for best practices or improvements that could be implemented in the project? Thank you in advance for taking the time to review my project and provide valuable feedback. Your input will be immensely helpful in my journey to enhance my frontend development skills.
Community feedback
- @kubas33Posted over 1 year ago
Very nice design!
But I found some bug.
When you raise items to be added to cart and then click "Add to cart" then it will be possible to change items in cart directly on main page (by +/- buttons).
I think you should be allowed to change number of items into cart only if you have cart opened and change value inside it.
1@servant-of-AllahPosted over 1 year ago@kubas33 thanks for your feedback. i will look into it.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
