
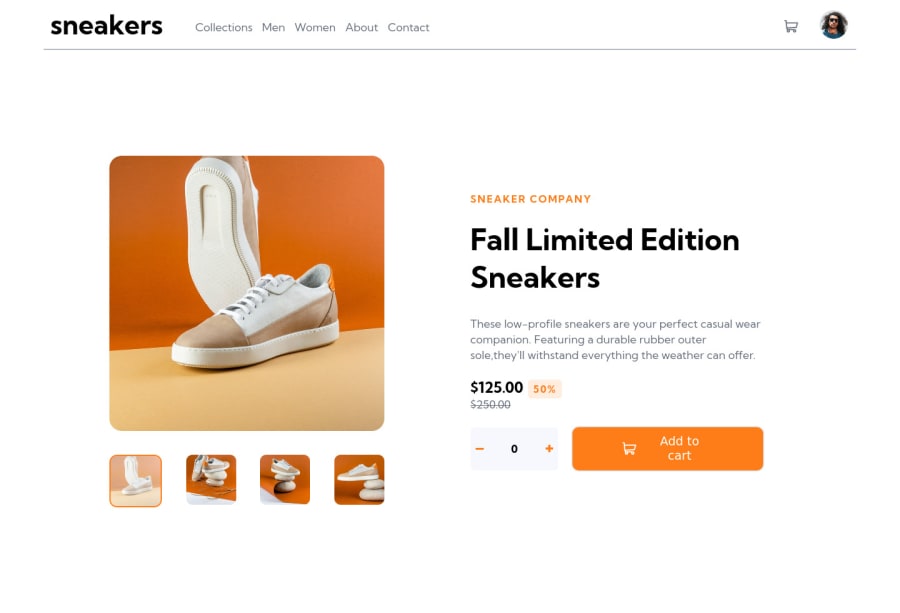
Responsive Ecommerce Product Page using React
Design comparison
Solution retrospective
I created this page by using React , if you have any idea to make it more perfect by using react then it will be really helpful for me . Thanks
Community feedback
- @MikeBish13Posted over 2 years ago
Great job on this project - everything seems to be working well.
Couple of things I've spotted in terms of how you've built your React app:
-
It's best practice to not use DOM selectors when using React (eg
document.getElementByID), as this defeats the purpose -- React was designed so that you wouldn't need to access the DOM directly and that it could be manipulated based on state. For example, in order to make your cart visible, you could create a local bit of statecartIsVisiblewhich could either be true or false, then create a CSS class for the cartisVisible, which would have the property ofdisplay: block, then put a conditional statement in your cart's className, egclassName={cartIsVisible ? 'cart isVisible' : 'cart'}so that every timecartIsVisibleis changed, the display property would also change. -
Secondly, you should also try not to have
onClickand 'onChange' functions written out fully within your JSX -- it can get quite messy and is difficult to understand. Instead, create a name for the function and write it out above the JSX, then reference it below.
Hope that all helps!
Marked as helpful0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
