
Submitted almost 2 years ago
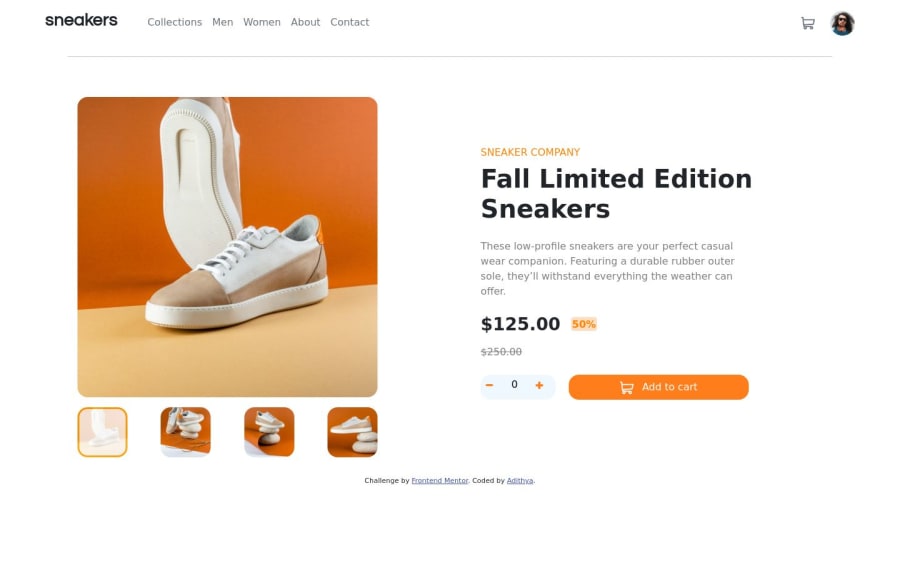
responsive e-commerce page using Bootstrap and jQuery.
#bootstrap#jquery
@Adithya-CJ
Design comparison
SolutionDesign
Solution retrospective
- I had difficulty in write JS as this is my first time doing it.
- Building lightbox for the first time helped me to learn new things.
- I couldn't come up with the code to how to toggle the checkout menu. especially when the cart is empty and had items in it. Also when I use toggleClass to to show and hide the checkout when clicked and clicked again, it didn't work so.
- Also to make the cart-items icon over the cart svg to disappear when the item count is zero.
- I got so frustrated and stopped the project half the way, only making it only responsive for desktop.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
