
Submitted over 2 years ago
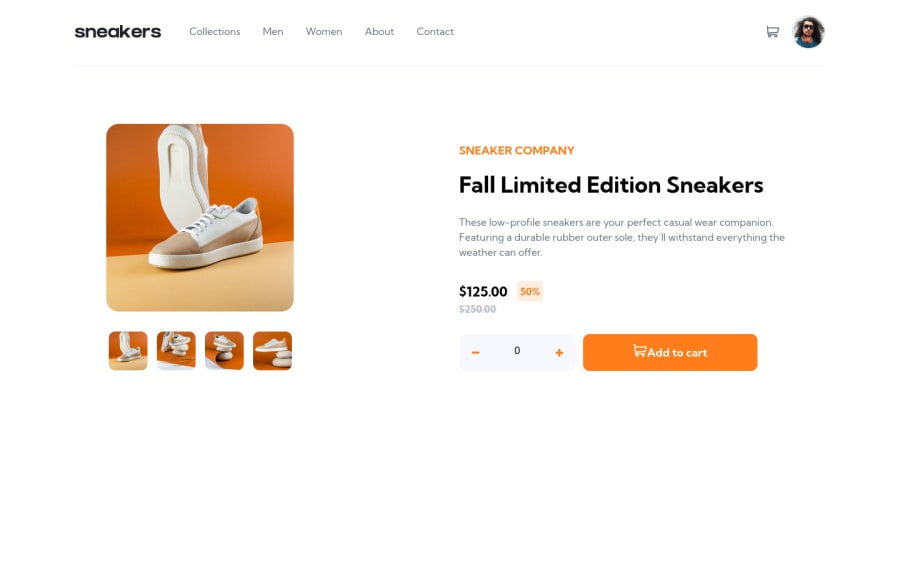
Responsive Ecommerce Landing page using css grid/flex
#accessibility#animation#sass/scss#vite#bem
@coderdannie
Design comparison
SolutionDesign
Solution retrospective
- what i find most difficult while building the project is how to make the site fully responsive with the implementation of the image gallery functionality as well.
- The areas of my code am unsure of is the cart functionalities
- My question about best practices is the use of ul and li in markup for image carousel a best practice for accessibility?
Community feedback
- @Vishesh-ShokeenPosted almost 2 years ago
--hey, @Daniel i need your help image arrows do not work on github pages
but it works on my computer.. thanks in advance bro
btw great work keep it up.
0@coderdanniePosted almost 2 years ago@Vishesh-Shokeen
There are two most powerful ways to solve it
- pay attention to the writing of image extensions, because on github pages Images.png is different from images.png
- if in your code you write src on image like this src="/images/images.png" just remove / at the beginning of the section, and it will solve your problem. I hope this helps
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
