Submitted about 2 years agoA solution to the E-commerce product page challenge
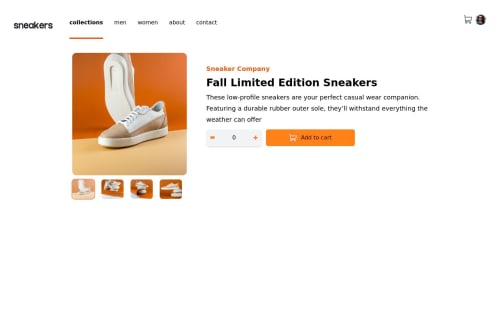
Responsive E-commerce fronted Product Page
react, redux, tailwind-css, motion
@MARVELGARR

Solution retrospective
i love this project ... it helped me learn redux tool kit and some and typescript well
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Marvellous Obatale's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord