
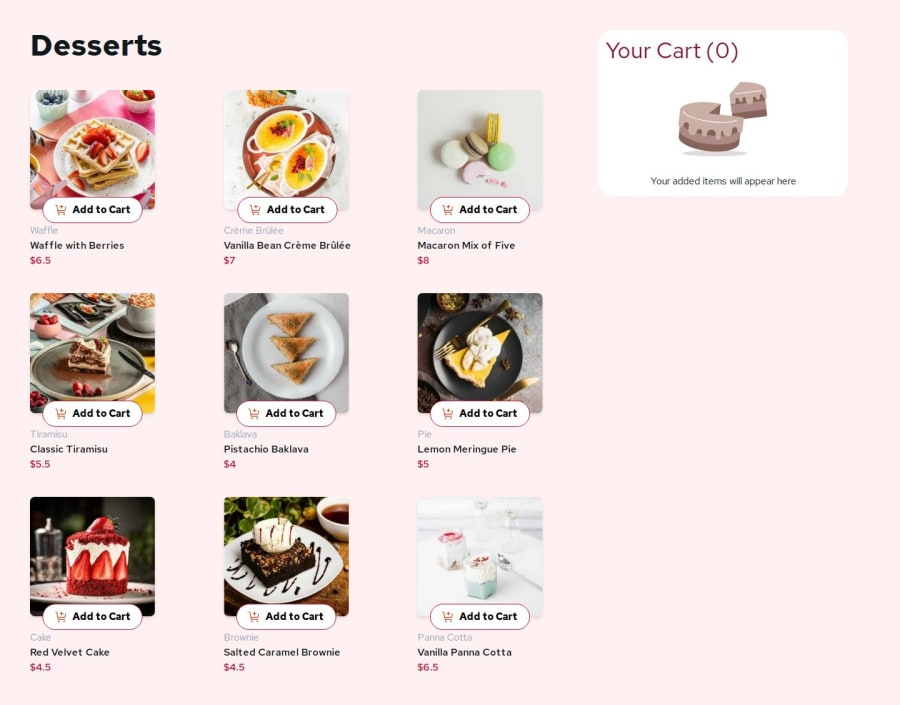
Responsive Dessert shopping page using tailwindCSS grid, flex
Design comparison
Solution retrospective
i would like to put all my tailwind classes in one file so that changing different styles would be easier also i'm proud of the fact that i got to improve my redux skills
What challenges did you encounter, and how did you overcome them?I encounter challenges with the state management of the application since react usestate is an asynchronous function i had to make my redux function asynchronous for the application to work perfectly
What specific areas of your project would you like help with?i would like help in svg manipulation in next js i was unable to style the svg in nextjs
Please log in to post a comment
Log in with GitHubCommunity feedback
- @aaronkagan
Looks very good! One tip I can give you for styling is to make your max width of your page around 80 - 90% of the page and centering the page with margins auto. this will make your card scloser together and make the page more readable. Great work!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
