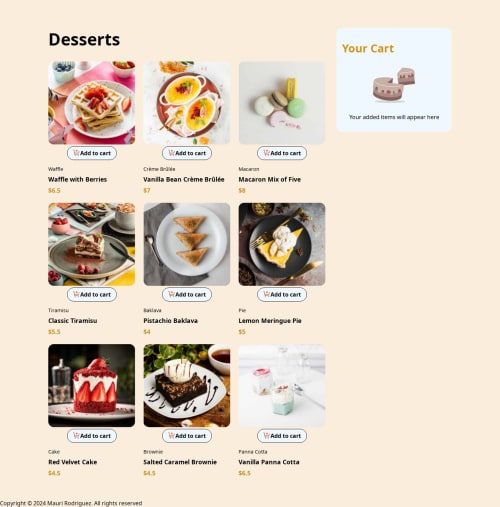
Responsive Dessert Menu Using HTML, CSS and Javascript

Solution retrospective
This is the first challenge I've done so far, I'm really proud of it since all the knowledge and practice I've got over the course of my learning path was put into this
What challenges did you encounter, and how did you overcome them?It was really difficult for me to display the items added to the cart and then remove them whenever the remove button was clicked and also keep track of how many orders of the same dessert were being ordered, I didnt know how to do it at first but then I learned about set and map in javascript which helped me create an array with unique items and also keep track of the times an items was being duplicated so I used key-value pairs for that
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on MonkeyDMauri's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord