
Submitted 4 months ago
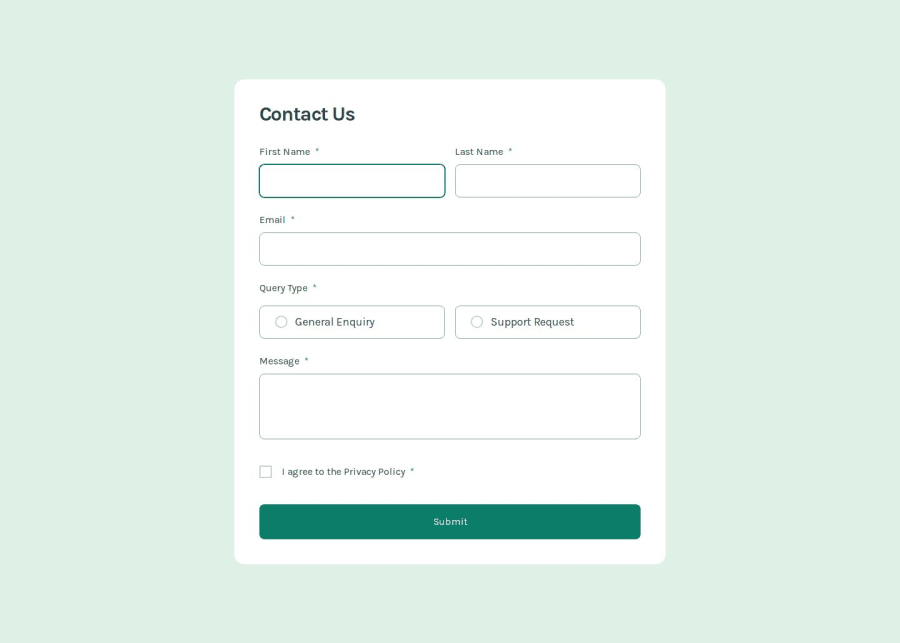
Responsive design with NextJS, TailwindCSS, React-Hook-Form validation
@solvman
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
It was fun to figure out how to refocus on a field after submission and form reset. Making sure that the form was not "dirty" did the trick:
useEffect(() => {
if (!isDirty) {
setFocus("firstName");
}
}, [setFocus, isDirty]);
I want to ask for my code review. At times, my code feels hacky to me. Your opinion is highly welcome and appreciated! Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
