
Responsive Design with CSS Grid || Mobile First || Grid Section
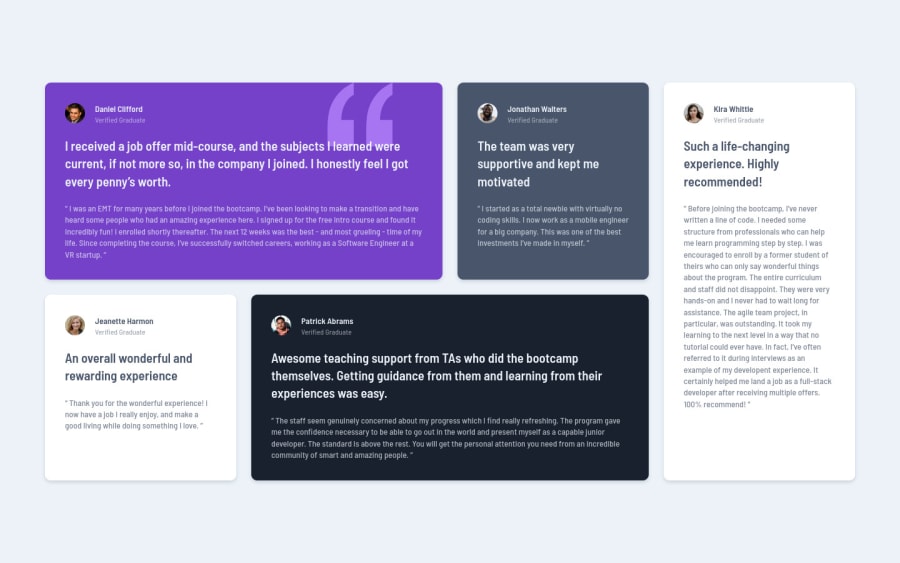
Design comparison
Solution retrospective
Hello Front-End Mentors
I gave a box-shadow to my card section but it doesn't match the design.
My question is, How to make card shadow like the design.
Other than that, is my code and structure best practice?
Thanks for your helps 🙌
Happy Coding ☕
Community feedback
- @Akhlak-Hossain-JimPosted about 3 years ago
Great work.
But for quotes use q tag instead of p.
0@msuryaditriputraRPosted about 3 years ago@Akhlak-Hossain-Jim Thanks Jim,
Even if more than one line?, or i have to use
blockqoutetag isteadq?0@Akhlak-Hossain-JimPosted about 3 years ago@msuryaditriputraR yeah you can and should. Choose
blockquoteorqwhatever it is or role attribute for the browser reader.Marked as helpful0@msuryaditriputraRPosted about 3 years ago@Akhlak-Hossain-Jim ok Thanks
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
