
Responsive design solution using ReactJS, TailwindCSS, Vite, and JS
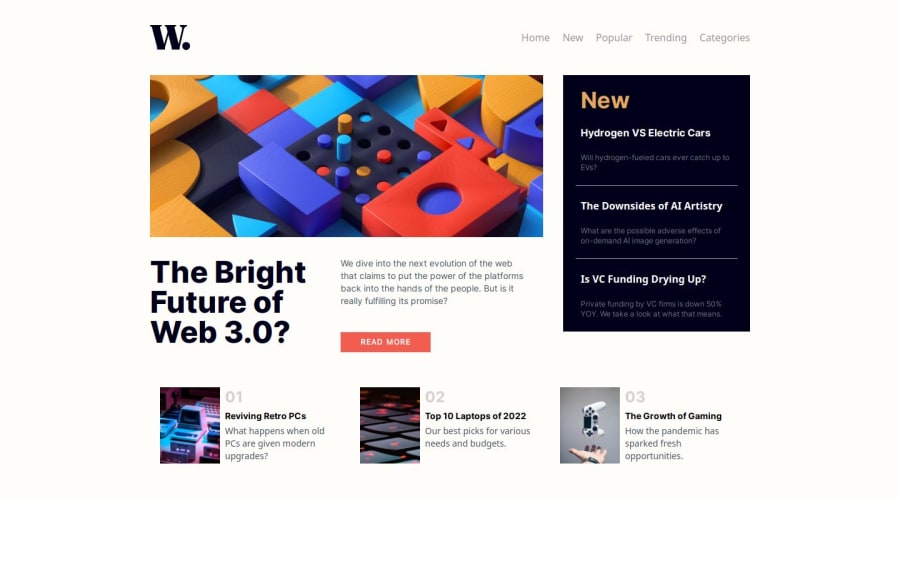
Design comparison
Solution retrospective
I am most proud of the fact that my website is very similiar to the design layout presented. I spent a lot of time working on the details from spacing, to installing the given font, to matching the colors in Coolors. Additionally, my mobile responsive design also looks very similiar to the design layout. My navigation menu and sidebar also runs very smoothly.
If I was to rebuild this project from the beginning, I would finish the navigation bar first with exact design and functionality - making sure the mobile responsive menu icon and the menu displayed correctly. I felt this was most challenging part of the project in regards to functionality of the webpage. I felt I coded the project from a top-down approach in that I built out all the big features first and then fine-tuned it. If there was something challenging and I felt that I spent too much time on it, I moved on to something else to keep my brain fresh and would come back to it later.
What challenges did you encounter, and how did you overcome them?This project was both fun and challenging, providing numerous learning opportunities. I refreshed my knowledge on TailwindCSS, Vite and ReactJS.
Overall, this was a great learning experience, and I had a ton of fun building this.
What specific areas of your project would you like help with?My only feedback or question is - in my countdown section where it lists 01, 02, 03 with information and images. I was unable to get the text to stretch top to bottom all the way vertically with even spacing. How would I do this in Tailwind CSS? Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
