
Submitted over 3 years ago
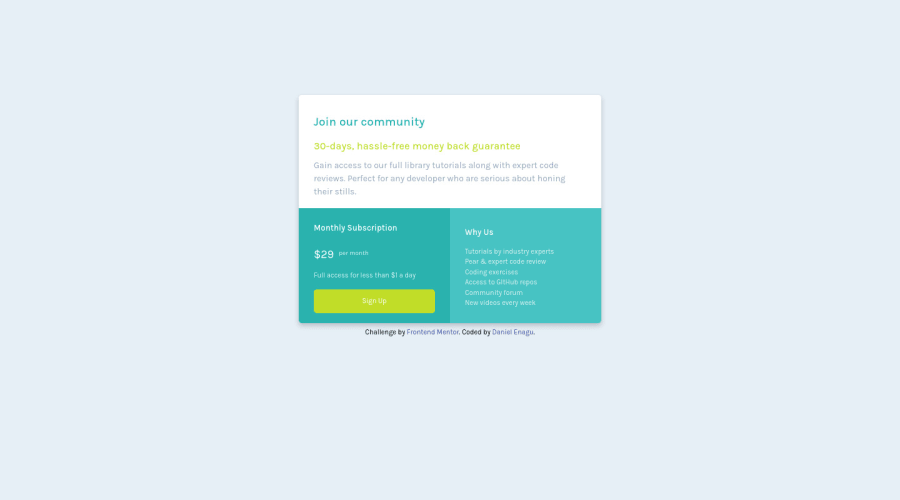
Responsive design solution to the Single Page Price Component
@DannyEnagu
Design comparison
SolutionDesign
Solution retrospective
Feel free to check out my solution. Your Feedbacks and suggestions are highly welcome.
Community feedback
- @ccreusatPosted over 3 years ago
Hi ! Nice work!
You should really stick to the info in the project about the Font family. If I remember, they give you the link to the right font.
Then, only for this kind of centered element, you could do it with : body { display: flex; align-items: center; flex-direction: column; justify-content: center; }
and remove the padding-top: 10%;
I think it looks better that way ;)
0@DannyEnaguPosted over 3 years ago@ccreusat thanks for your response, it means alot to me.. I have made the corrections.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
