
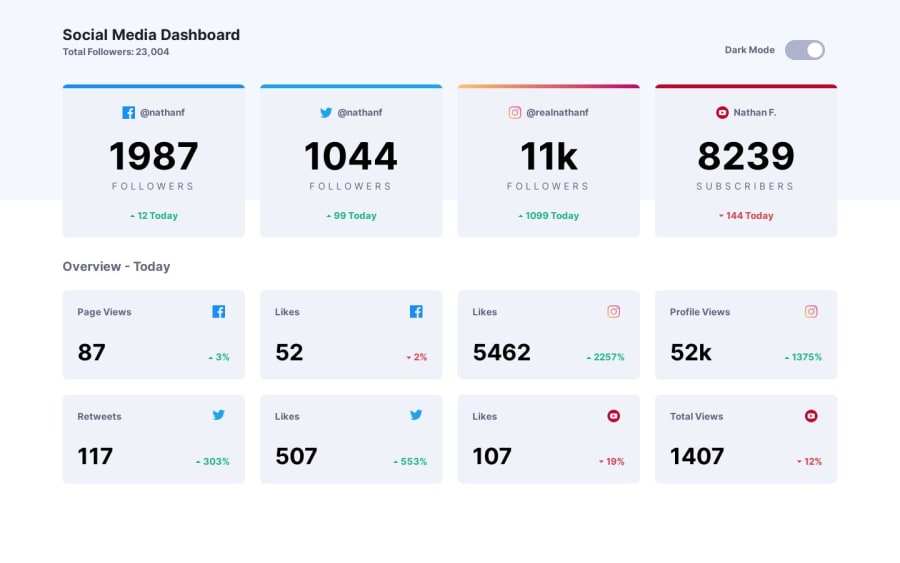
Responsive Dashboard using Vue3🍃 + Vite with TailwindCSS 🌊
Design comparison
Solution retrospective
Hi everyone!
This is my first time using Vue, Vite, and Typescript in a project!
Initially I thought it would be quite difficult to learn because I was not quite grasping the things in the tutorial but in the end I just sent it and started a new project. It got much easier as I went on and continued using it.
I certainly know my project can be improved over time and one thing I'm interested in knowing is this:
- In
./src/components/FollowersOverview.vuefile- Could I have used a function to detect which icon was used in the
<slot name="up-down-icon"/> // line 13and then add a class to change the color of the text? - I think that by doing something like that, I would not have to "hard code" the classes separately in order to get the red or green text color.
- Could I have used a function to detect which icon was used in the
- Could I improve the readability of my code?
- Are there any best practices my code does not implement? If so, what could I do to correct such.
This is one project I can say was fun in its own way. Certainly looking forward to learning more about using frontend frameworks, typescript and vite!
Thank you for taking time to review my project!
Happy coding🚀
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
