
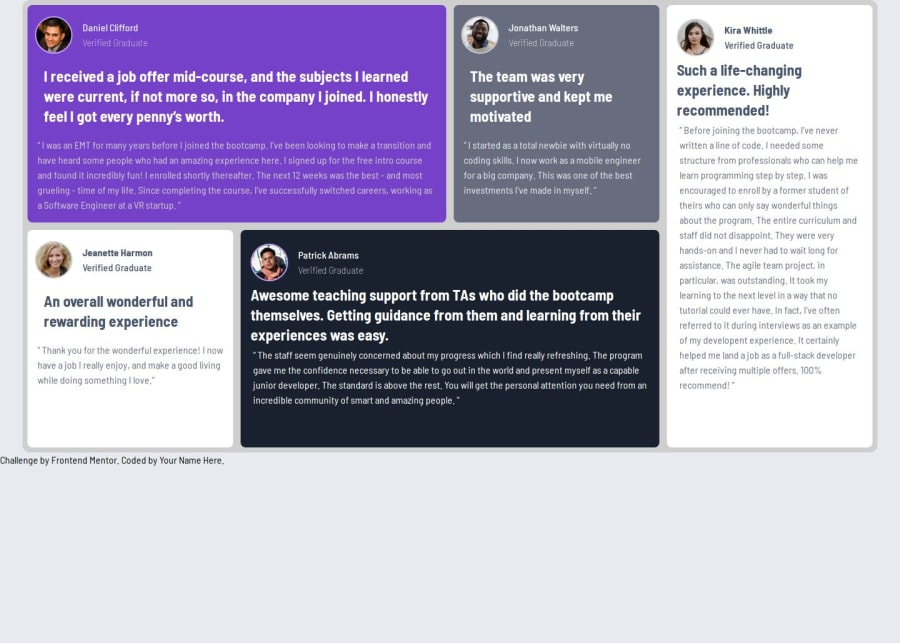
Design comparison
Solution retrospective
I am happy i finally got a little on on css grid, I was able to finish the projects in under 30 minutes and trust me , looking at how i've been coming, it's a lot of progress
What challenges did you encounter, and how did you overcome them?I was not able to set the background quotation image on the first container and i would love if i can get help with that
What specific areas of your project would you like help with?the background quotation image on the first container i had a little issue with setting it . i try z index but the h2 and paragraph under the image and name keep going up . I would really appreciate come help on that and css positioning in general . Thanks
Community feedback
- @ahmedcodewaliedPosted 26 days ago
pro you can use
body { display: flex; justify-content: center; align-items: center; height: 100vh; } to mediate the grid-container1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
