
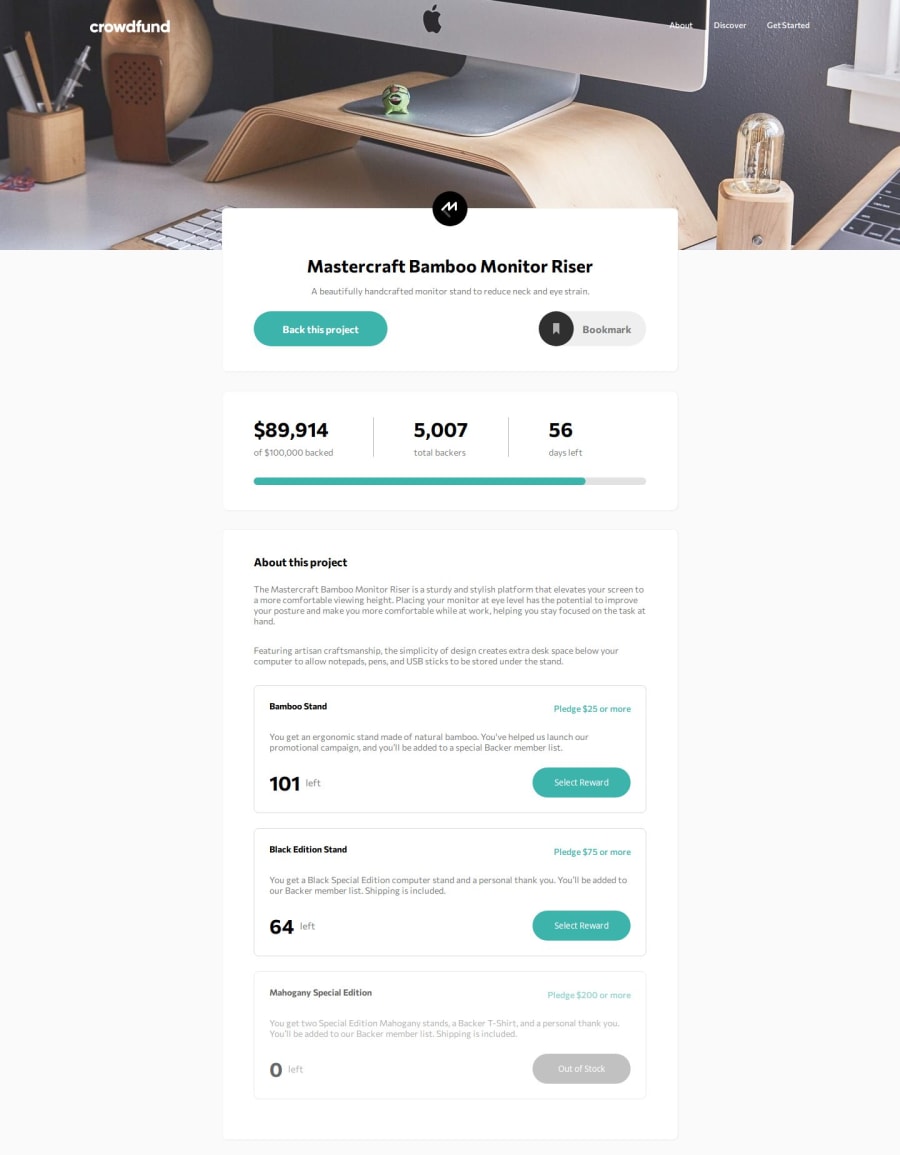
Design comparison
Solution retrospective
I learned a lot about manipulating display grid and how columns and rows work. I also used a lot of onclick methods on the buttons in the html file and this helped me learn exactly how those work because I never understood them before. This project took longer than I would have liked. I frequently got lost in my styles and scripts, evne though I tried to be more organized. Because of this, its possible, there may be many redundant styles and lines of js code.
What specific areas of your project would you like help with?Any advice on a more efficient way to connect the buttons and outputs.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
