
Design comparison
Solution retrospective
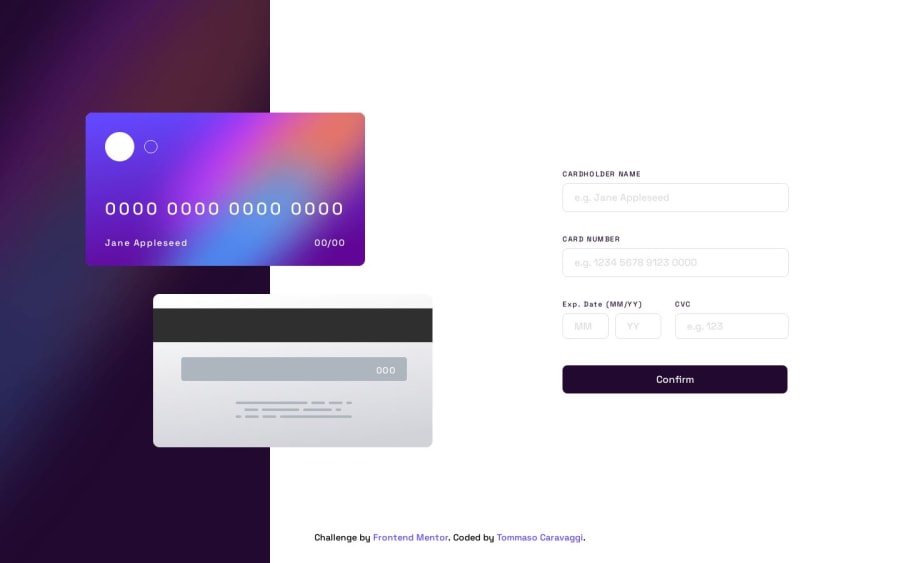
I'm very glad to share whit you another finish challenge! I hope you'll like it and I ask you some tips for improve my code! Thank you very much for your time!
Community feedback
- @ExpertoMontaneroPosted over 1 year ago
Hello, the solution is perfect 1:1. But in my solution I added feature that after 4 numbers ''-'' sign is added automaticly. It would be great further development of this function :
// Dived values on blocks of 4
let groups = value.match(/(\d{1,4})/g); // Join group with space in the middle if (groups !== null) { value = groups.join(" "); }
This modified function is in my solution. LINK:
https://www.frontendmentor.io/solutions/use-of-jquerry-bootstrap5-semantic-html-css-RyU0qaod7i
Hope that I helped, maybe not about your solution, beacuse it is perfect and 1:1 to design but this ''-'' sign feature is awesome for me. Happy coding :>
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
