
Submitted over 1 year ago
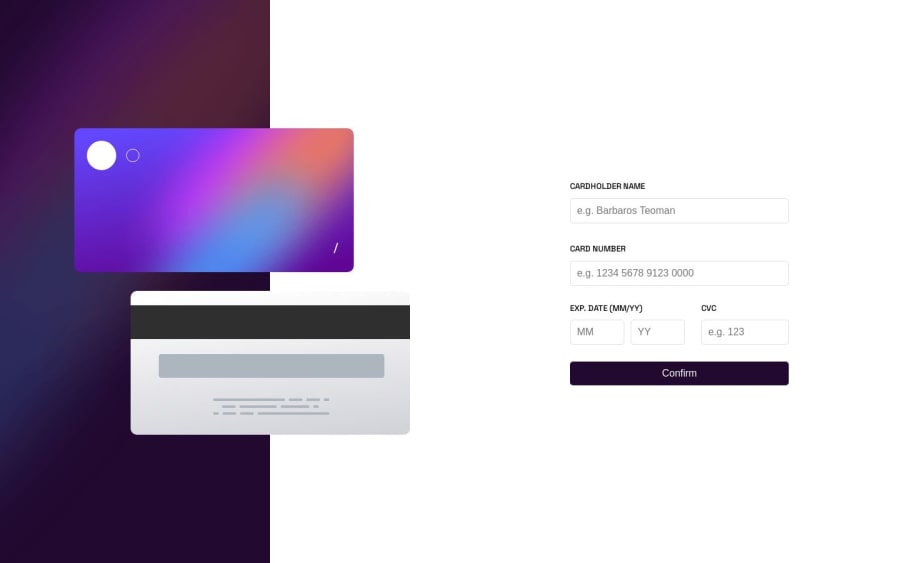
Responsive credit card page
#react#typescript
@BarbarosTeoman
Design comparison
SolutionDesign
Solution retrospective
Hello, I couldn't make it too responsive, would be great if you can give me some advice for more responsive design. You can contact me via GitHub.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
