
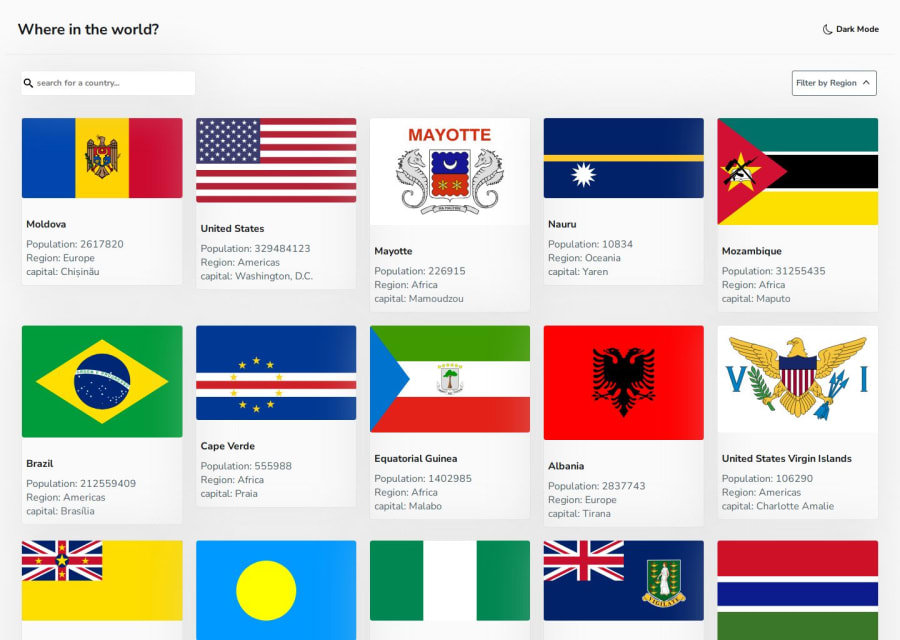
Design comparison
Solution retrospective
only thing i'm proud of is the styles switching thing. there's another project i made where i had to do a lot of useless things to switch styles when the best solution was simply setting a button to change the href in when you click in it. It was a simple thing, but saddly i didn't find out before. ``
What challenges did you encounter, and how did you overcome them?i didn't finish the border countries part, because i couldn't find out how. I thinked that maybe it was in the API but i think it wasn't ¿do you have any solution for that or do i have to do it by myself?
Community feedback
- @Dev-MV6Posted 7 months ago
Hi there 👋, good job on completing the challenge.
The information about the borders is provided by the Rest Countries API, there's a field called
bordersthat you can request just like you did with the rest:https://gitlab.com/restcountries/restcountries/-/blob/master/FIELDS.md
Now, I suggest you make a single request to the API instead of multiple for each field:
- Instead of all these calls
fetch(`${API_URL}/all?fields=name`); fetch(`${API_URL}/all?fields=population`); fetch(`${API_URL}/all?fields=region`); fetch(`${API_URL}/all?fields=capital`);- Just make one call and include all the fields you need
fetch(`${API_URL}/all?fields=flags,name,population,region,subregion,capital,tld,currencies,languages,borders,independent`);This has a huge impact in your app's performance, let me give you an example:
const fields = 'flags,name,population,region,subregion,capital,tld,currencies,languages,borders,independent'; const url = `https://restcountries.com/v3.1/all?fields=${fields}`; async function fetchData() { const res = await fetch(url); const countries = await res.json(); // And now you can simply access the properties you need, without having to make any extra requests countries.forEach(country => { console.log(country.name, country.borders); }) } fetchData();Also, as you might have noticed, you should not use
Promise.then()inside an async function, that's what theawaitkeyword is for. You can read more about the proper use of async functions in this article:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/async_function
Remember you can also use the local
data.jsonthat comes with the challenge and fetch the data from there instead of using the API.Hope you find this helpful 👍
Marked as helpful1@Kyureus1Posted 7 months ago@Dev-MV6 oooooh that's pretty cool, i looked at the borders thing and didn't see it, maybe i made a big mistake. Thanks a lot for all, i'll follow your advice! :D
1@Kyureus1Posted 7 months ago@Dev-MV6 hey, thanks again for all the support! I was trying to do what you told me about not using .then functions while using async and it worked! i managed to delete a lot of useless code i had, and i'm feeling more comfortable about working with async-await. I didn't finish yet, there was a lot i was doing wrong, i didn't even add the border countries stuff, but i'm confident all of this will be done tomorrow and push to github again with a really really big difference, thanks a lot for your advice, and hope you have a very good day :)
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
