
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
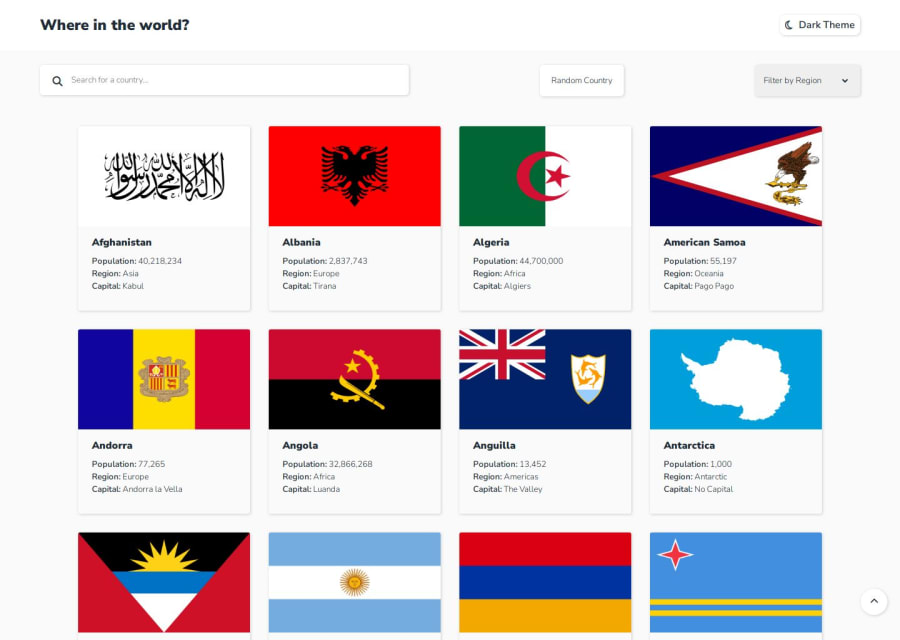
Countries Page using API, React, Vite
- Renders all country data by using the API fetched data
- User can view page optimally on every screen size/device
- User can toggle page theme light/dark by clicking the button in the navbar
- All countries are sorted alphabetically
- User can look into additional info of each country by clicking on coutnry
- User can filter countries by region
- User can search for a specific country by name in the search box
- User can view a random country's info by clicking on the button in main screen
- Specific country opened & theme state are saved for user between page refreshes
- User can 'travel' through country info cards by clicking each bordering country button
- User can scroll through the countries page, then click on arrow button on bottom right of the screen - to go to the very top of the page without scrolling all the way
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
