
Design comparison
Solution retrospective
I'm happy that I was able to learn about forms and forms validation. I have written much new JavaScript in it. But I believe I can make it more efficient. So next if I have to make some form I'll try learn more about form and its validation and use more efficient and less JavaScript.
What challenges did you encounter, and how did you overcome them?I didn't knew anything about forms validation. So it was difficult at first but I watch one or two YouTube tutorial, one of the tutorial helped me a lot. Moreover I learnt about forms validation from w3schools and some other websites.
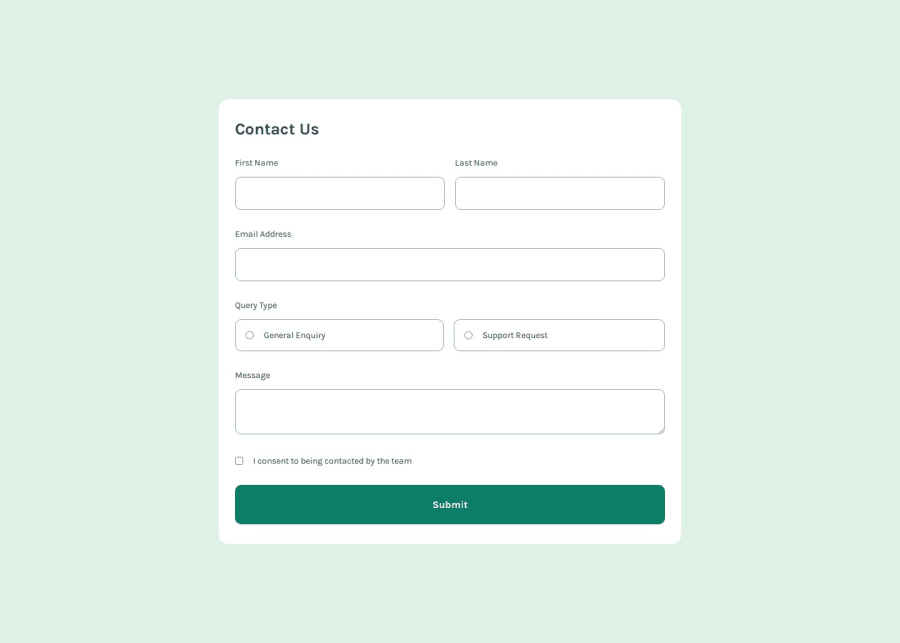
What specific areas of your project would you like help with?issue#1: In the radio button in the form, when I click on the radio or label its gets checked but If I click the button (the parent element of radio and label) it doesn't get checked. I know I need to add something but I don't know what to add.
issue#2: In the same radio button, when it is checked the radio input changes color to green but how do I change the border-color of parent button. Since I can't change something of parent element when child element is checked. I have searched it on google multiple time but it shows me a very complicated way to to change the property of parent element. There is something else which I don't know.
issue#3: The form validation script isn't that efficient I would appreciate it if you can help me with it.
If you can help me with these issues, comment!
Community feedback
- P@jdillard2532Posted 3 months ago
Overall, good job.
Issue #1 - I suggest a click event listener for the button <button type="button" class="option">. The event listener will listen for a click and select the radio button as well as apply the styles. This kind of helps Issue #2.
Issues #3 - I would use const regex = /^[^\s@]+@[^\s@]+.[^\s@]+$/; This code can be used to validate an email entry. Google "email error handling javascript". Hopefully this helps.
Happy Coding
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
