
Responsive component with Mobile first, html and css
Design comparison
Solution retrospective
Hello there!
I managed to do this challenge applying all the best practices about css and mobile first i considered, and also i applied meaningful html semantic.
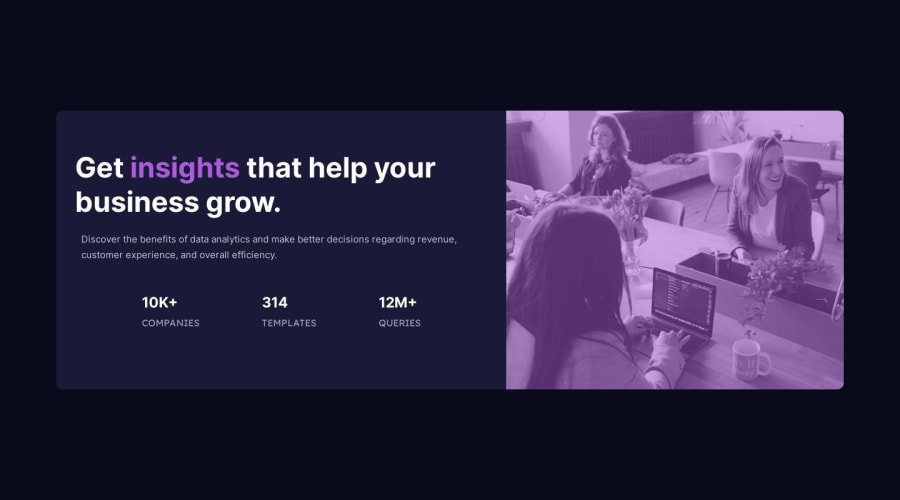
Something that i found a little difficult was to change the filter to the images.
if you want to leave me a feedback, any suggestions or advices i will be really grateful
Greetings! 🚀🌱
Community feedback
- @JeuriMorelPosted over 1 year ago
You might want to try adding
mix-blend-mode: multiply;and changing the opacity to 75% to the images to get them looking closer to the design. By the way, you don't have to usefilterif you want to change the opacity of something, opacity is its own property (where 0 = 0% and 1 = 100%)Marked as helpful2
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
