
Design comparison
Solution retrospective
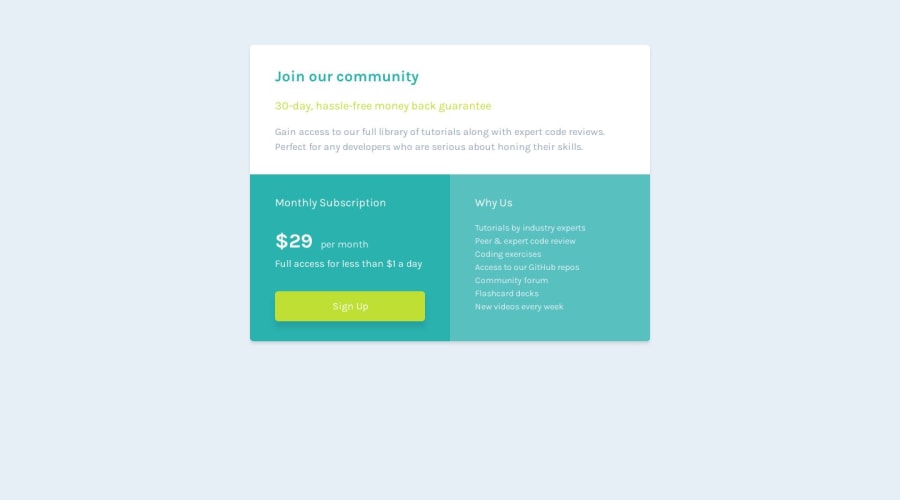
I chose to use CSS Flex for this challenge. This allowed for the content to shape the layout instead of me bending backwards to make the content fit into the Grid cells.
I learned a ton about hsl colors vs hsla colors as this challenge has some really subtle box shadowing on the button and on the component itself. It also has a lighter colored cyan card that is simply the cyan color given in the style guide but with more transparency hence using hsla (where the a variable controls transparency). This was a good lesson for me as I have stuck to using hex codes for several years now.
Let me know what you think!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
