
Submitted almost 3 years ago
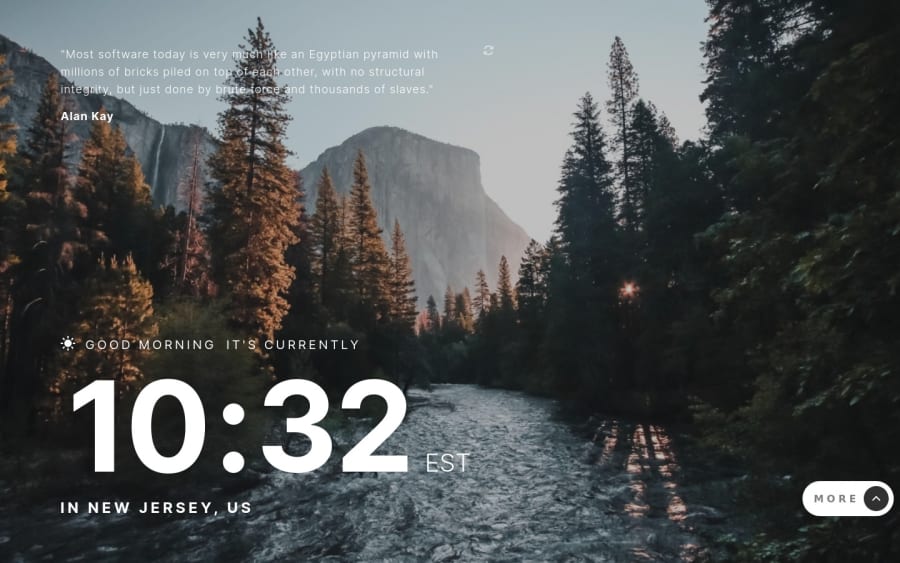
Responsive clock app using html, css and js
@a-maystorov
Design comparison
SolutionDesign
Solution retrospective
Any feedback would be greatly appreciated.
Community feedback
- @NaveenGumastePosted almost 3 years ago
Hay There ! Alkin Good Job on this challenge
These below mentioned tricks will help you remove any Accessibility Issues
-> Add Main tag after body
<main class="container"></main>-> Always use h1 first and then h2, h3 and so on
-> Learn more on accessibility issues
Keep up the good work!
Marked as helpful1 - @Shubham-nagalgavePosted almost 3 years ago
Hey Need to update the size to Auto as its perfect in 80% of my screen size If I change it to 100% then all texts are getting override on each other
Thank you
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
