
Submitted over 2 years ago
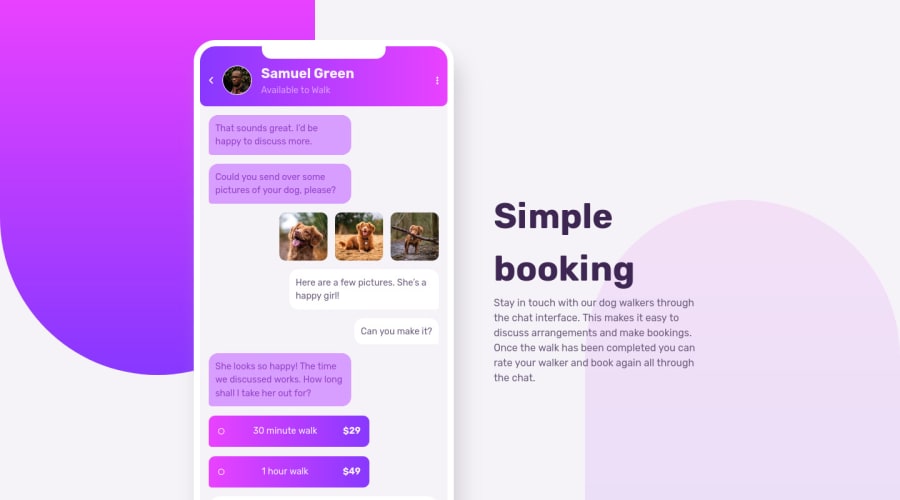
Responsive Chat App Illustration Built with CSS Flexbox & Mobile First
#accessibility#bem
@johnnysedh3lllo
Design comparison
SolutionDesign
Solution retrospective
hey guys, it's been a few days since i submitted a solution. i started this challenge 3 days ago and was able to complete it today against all odds 😅.
i did run into series of #Difficulties with this challenge, being that this was the first time doing one like this where i had to build the mock image with CSS. maybe i should be playing more CSS Battle 😅.
- first challenge i encountered was making the notch for the mock phone image.
- then the background graphics.
- i also found it a bit difficult to create the check circles for the pricing tags.
- then overtime because of the consistent trial and error it was a bit hard to manage my code.
#Uncertainties
- in terms of uncertainty, i don't think i really managed my code properly.
#Questions
- if you have advice in regards to improving modularity. i would be really glad to know more on it.
- and if you have any comments about my code in general please feel free to comment.
this challenge was unexpectedly challenging for me 😅. i didn't expect that but i believe with struggle comes growth and i was happy to experience something new.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
