
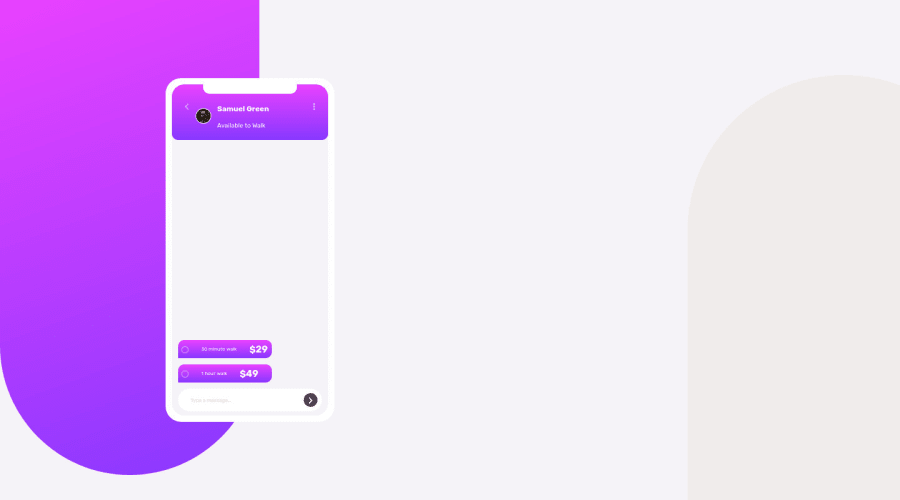
Responsive Chat app Illustration, animated with animate.css
Design comparison
Solution retrospective
I thought I wasn't going to be able to do this challenge, but once I started it wasn't as hard as it looked🦸♂️, it was actually challenging though. I learnt how to apply animate.css to help with some of my animations, pretty cool library.
I would really appreciate comments on my coding style, how to improve this particular challenge, what I need to improve on🙏
I couldn't animate the last two chat messages with animate.css library and i really want to know what was wrong, I actually applied the animation classes correctly but it isn't working. Anything I can do to solve that?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
