
Submitted about 1 year ago
Responsive challenge using Talwindcss React.js & Vite.js
@MoisesINMDeveloper
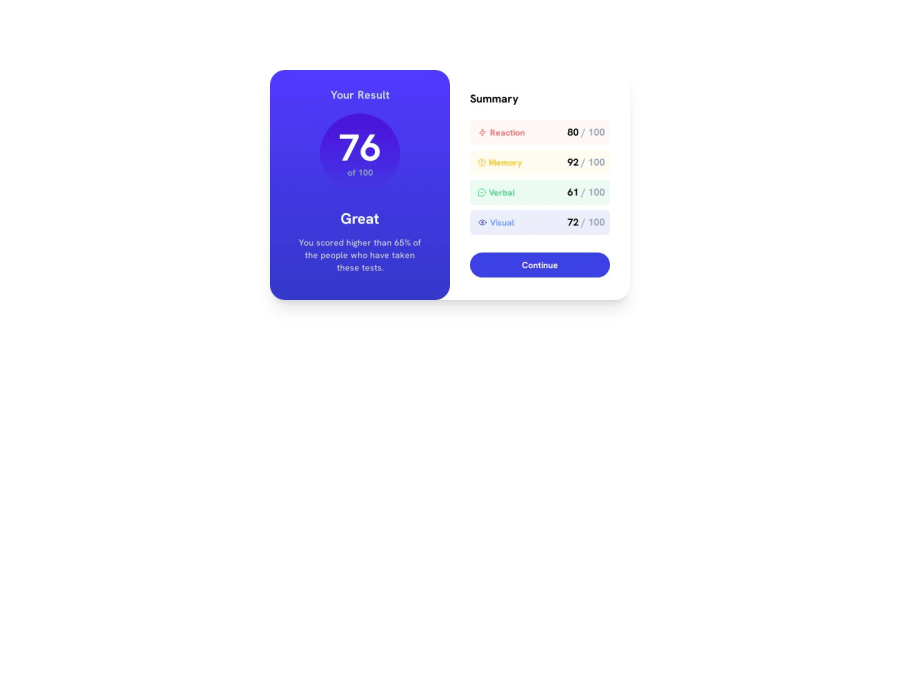
Design comparison
SolutionDesign
Solution retrospective
Me gustaria saber si puedo conseguir mejores practicas dentro de las herramientas que utilice en este proyecto... muchas gracias espero les sea de su agrado
Community feedback
- @JosueJMartinezPosted about 1 year ago
Veo que estás usando tailwind. Partes de su código necesitarán tener algo de CSS de personalización para sus gradientes.
background: linear-gradient(0, hsl(241, 81%, 54%) 0%, hsl(252, 100%, 67%) 100%); } .avg_score_container_element_container { background: linear-gradient(0, hsla(241, 72%, 46%, 0) 0%, hsla(256, 72%, 46%, 1) 100%); }Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
