
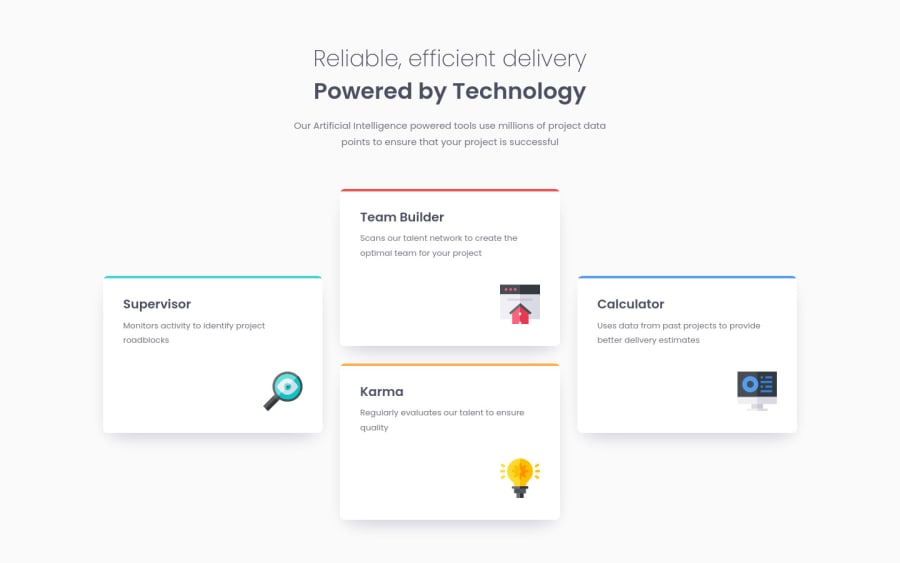
Responsive cards with Grid, pseudo-elements, BEM and accessible colors
Design comparison
Solution retrospective
Hi, everyone! 👋🏻
In this challenge, I practiced using Grid to implement this interesting layout.
I used a pseudo-element to create the colored top edge of the cards, and setting the color with a custom property that is altered by modifier classes makes it easy to create new cards with different colors.
The paragraph color in my solution is a bit darker to ensure it has enough contrast with the background, thus improving accessibility.
I found it difficult to match the box-shadow of the cards in the design; the one in my solution looks a bit different. It was my first attempt at using layered box-shadows, and I've linked two useful articles about this in the repository's README.
Any feedback, comments and suggestions are very welcome and appreciated. Thank you!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
