
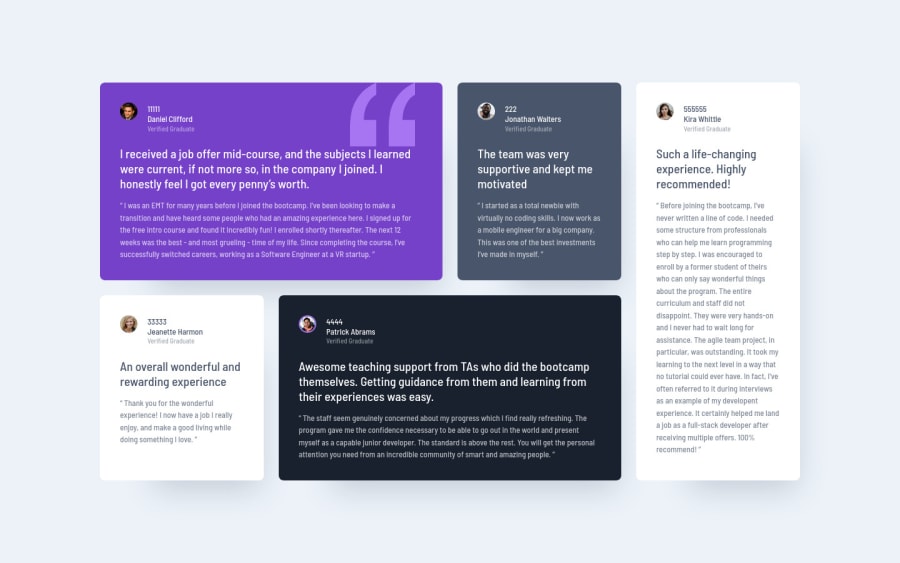
Design comparison
Solution retrospective
It was really difficult for me to grasp how grids works and all, I'm new to css and I've always worked with flexbox and tried to dodge working with grids because they were really scary.
After struggling for a while i went to see how the grid syntax work and all, I've watched a tutorial and here I am, I am happy that I overcome my fears and I stepped up, now i can understand how grid-area works and I fell in love with that, I think that i am gonna use it alot in the future.
Community feedback
- @correlucasPosted over 2 years ago
👾Hello 101Amine, Congratulations on completing this challenge!
Amazing solution! I’ve just opened the solution’s live site and I liked the job you’ve done a lot. I’ve some suggestions for you:
The html structure you’ve used here works, but if you want to make this even better, you can replace the
<div>you’ve used to keep the blocks and replace with some better html markup and semantic, for example, the main block can be wrapped with<main>and each testimonial card with<article>, then you can use a tag that not everyone knows, for the paragraph containing thequoteyou can replace the<p>with<blockquote>that is tag the describe exactly its content.This article from Freecodecamp explains the main HTML semantic TAGS: https://www.freecodecamp.org/news/semantic-html5-elements/
✌️ I hope this helps you and happy coding!
Marked as helpful0 - @romila2003Posted over 2 years ago
Hi @101Amine,
Congratulations for 🎉 for completing another challenge, the CSS grid looks great and is responsive. It is also great that you used the right semantic. There are some suggestions I want to give:
- I'm not sure if you know or did it by purpose but on top of the people's names, there are numbers e.g. '11111'
- In mobile screen (375px), the Jonathon, Klara and Jeanette cards look quite squashed however Daniel's and Patrick's cards look great. I would suggest making it so that there is just 1 column in mobile screen.
CSS Grid can be hard/difficult in the beginning however once you get used to it, it will come more naturally so it is great that you now understand the concept. Overall, great work and wish you the best for your future projects 👍.
Marked as helpful0@101AminePosted over 2 years ago@romila2003 Yes i totally forgot to remove the numbers, it was just to track each element in the grid. Thanks for you feedback it's much appreciated.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
