
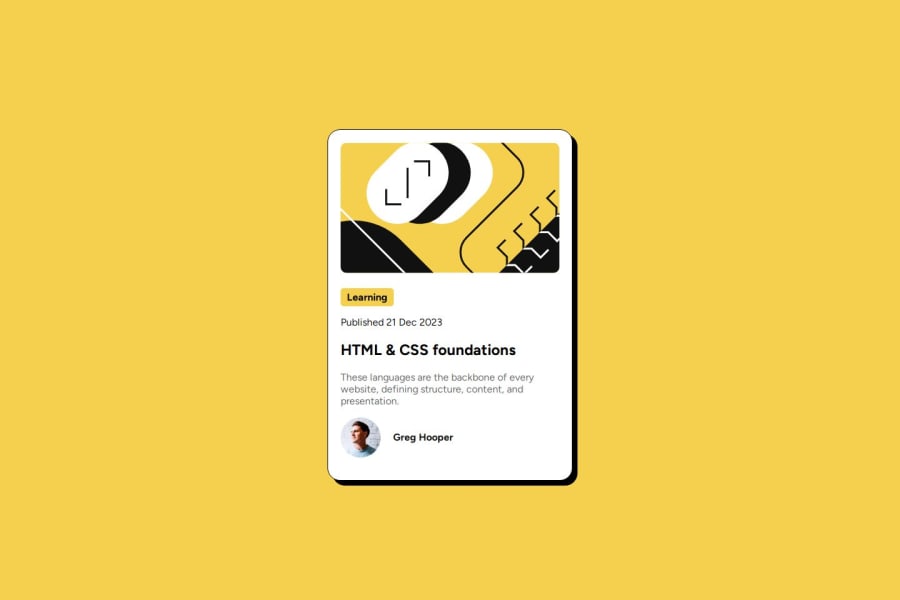
Responsive card with flexbox, shadows, fonts, hover, and semantic HTML
Design comparison
Solution retrospective
Glad i wrote it myself
What challenges did you encounter, and how did you overcome them?Didn't encounter any
What specific areas of your project would you like help with?none. Thank you.
But I'll like to get other people feedback and their opinion.
Community feedback
- P@eurico3Posted 8 days ago
Hi the work is very good, but one request in the challenge was to see hover and focus states for all interactive elements on the page.
/* Card Hover Effect */ .card:hover { box-shadow: 10px 10px 0px var(--dark); }
/* Hover & Focus Effects for Title */ .article-title:hover, .article-title:focus { color: var(--yellow); cursor: pointer; }
/* Improve Accessibility: Hover & Focus States */ .article-tag:hover, .article-tag:focus { background-color: var(--grey-950); color: var(--yellow); transition: background-color 0.3s ease-in-out, color 0.3s ease-in-out; }
/* Add Focus States for Keyboard Users */ .article-title:focus, .article-tag:focus, .author-name:focus { outline: 2px dashed var(--dark); outline-offset: 3px; }
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
