
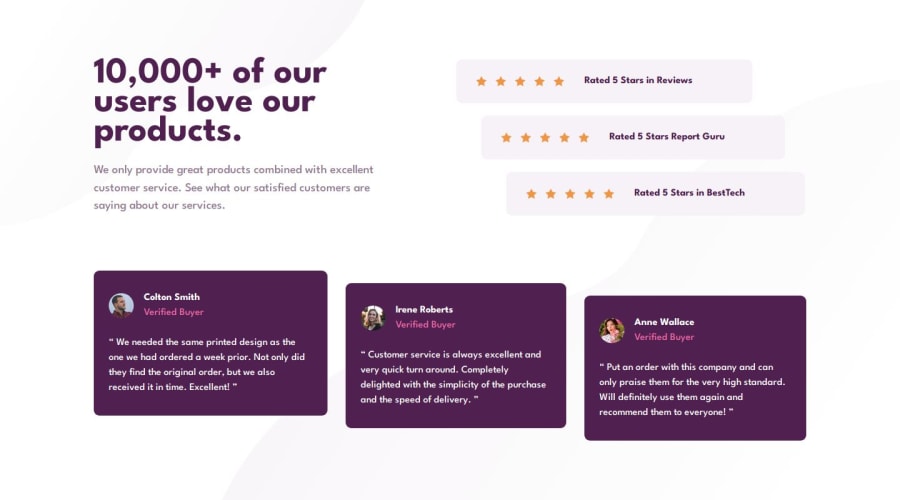
Design comparison
Solution retrospective
it has a lot of spaghetti code, im not proud of it, maybe someday i'll re-do it later
Community feedback
- @Zy8712Posted about 1 year ago
Your site looks great! The only major thing I think you'd need to change next time is how you implemented your background patterns. It would've been better for you to use the css property
background-image.<picture>and<img>tags should really only be used if the image is a part of the page's main content.Besides that, I'd say your site is very close to the original design. Good job 👍
Marked as helpful1@NombiembrePosted about 1 year ago@Zy8712 thank you!, i have one question, how can add multiple background images?, do i have to put them one on the body and the another one on the main and then move them?
0@Zy8712Posted about 1 year agoHi @Nombiembre, if you want to add multiple background images you can do something along the lines of this:
background-image: url("./images/bg-pattern-top-desktop.svg"), url("./images/bg-pattern-bottom-desktop.svg"); background-repeat: no-repeat, no-repeat; background-position: top 0px left 0px, bottom 0px right 0px;This is what I did for my solution. You load in the two images using
background-imageand they are just separated by a comma. Then you can apply styles to both of them using otherbackgroundproperties such asbackground-repeatandbackground-position. The properties for both respective images once again separated by a common.hope this helps 👍
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
