Submitted over 3 years agoA solution to the Product preview card component challenge
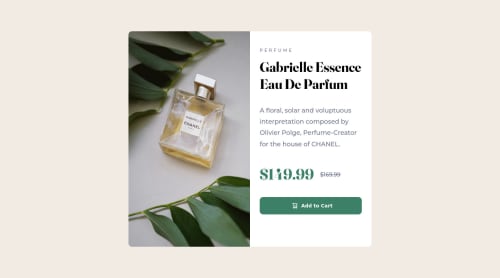
Responsive Card using CSS Grid and Flexbox
P
@Creixz

Solution retrospective
Hello guys, I would like to know some specific points and I hope you can help me.
Did I correctly implement the BEM methodology? Is there any way to improve or optimize my code? Thank you for your time and best wishes to you.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Freddy Santana's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord