Submitted over 1 year agoA solution to the Social links profile challenge
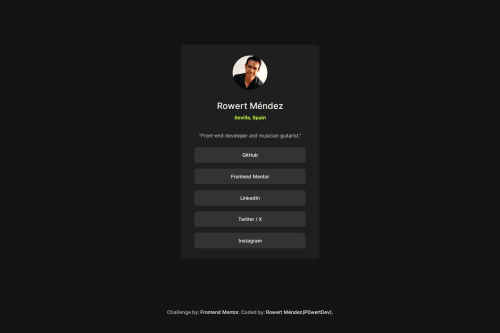
Responsive card using CSS Flex and Grid
accessibility
@P0wertDev

Solution retrospective
What are you most proud of, and what would you do differently next time?
My workflow in writing and understanding code is much better, thanks to all the challenges.
What challenges did you encounter, and how did you overcome them?Responsive design is my biggest challenge but, im understanding each days
What specific areas of your project would you like help with?I have a question:
The propertie max-width, it did not work completly. Each time i used it, did no work.
Any suggestions?
I had to use the propertie min-width for it to work
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Rowert Méndez's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord