
Design comparison
Solution retrospective
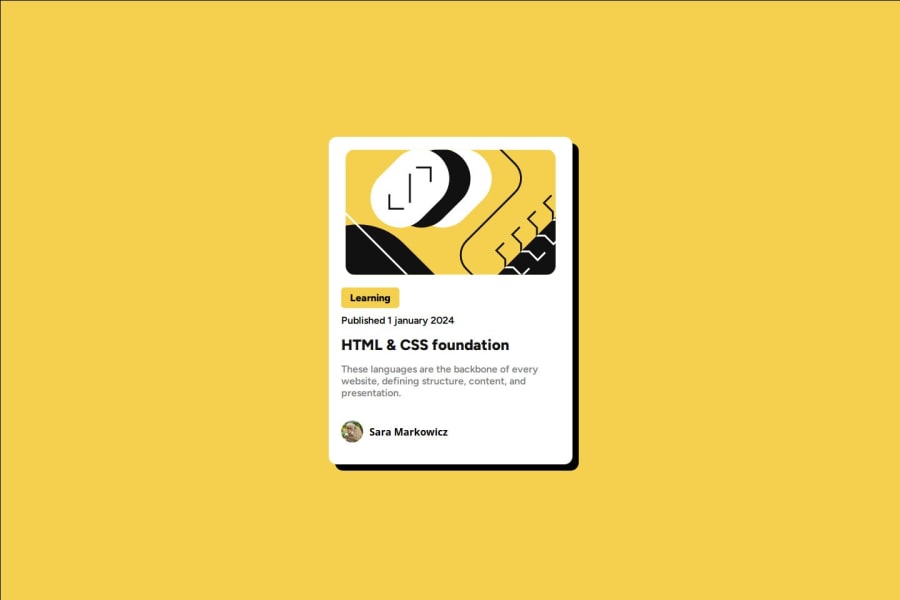
This was a bit challenging for me as I am learning CSS. And I need an answer because I couldn't find a way to achieve this : when i hover over the h2 HTML & CSS, not only do I want it to become yellow (which happened), I also wanted at the same time the bow shadow of my container to become bigger.
How do I hover over one element and make another one react ?
And of course, if you can tell me how i could have improved my code, that would be lovely !
Thank you !
Community feedback
- @danielmrz-devPosted 10 months ago
Hello @Saramkz!
Your solution looks great!
I have a couple of suggestions for improvement:
- First: In order to make your HTML code more semantic, use
<h1>for the main title instead of<h2>. Unlike what most people think, it's not just about the size and weight of the text.
📌 The
<h1>to<h6>tags are used to define HTML headings.📌
<h1>defines the most important heading.📌
<h6>defines the least important heading.📌 Only use one
<h1>per page - this should represent the main heading/title for the whole page. And don't skip heading levels - start with<h1>, then use<h2>, and so on.- Second: Use
<main>to wrap the main content instead of<section>.
📌 The tag
<section>would make more sense if the card was part of a bigger website (in certainly would in real world), but here it is all we have on the screen.All these tag changes may have little or no visual impact but they make your HTML code more semantic and improve SEO optimization as well as the accessibility of your project.
I hope it helps!
Other than that, you did an excellent job!
0 - First: In order to make your HTML code more semantic, use
- @shaihumohammedPosted 10 months ago
I hope this helps
<button type="button" className="button"> horver </button> <p class="para-one">lorem</p> <p class="para-two">eipsum</p>0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
